
To execute the example, create an HTML page and perform the following operations:
1. Add links to the following CSS files: PP.css, PP.Metabase.css.
Also add links to the following JS files: PP.js, PP.Metabase.js, PP.Express.js, and resources.ru.js.
2. Then in the <head> tag add a scenario that will create a dialog box for saving object to metabase:
<script type="text/javascript">
var metabase, eaxMdService, eaxAnalyzer, metabaseOpenDialog;
// Function executed on loading HTML document
function onLoad() {
// Specify path to the root folder containing resources files
PP.resourceManager.setRootResourcesFolder("../resources/");
// Determines language settings for resources
PP.setCurrentCulture(PP.Cultures.ru);
// Create a repository connection
metabase = new PP.Mb.Metabase({
PPServiceUrl: "/PPService.axd?action=proxy",
Id: "prognozplatform",
UserCreds: {
UserName: "user",
Password: "password"
}
});
// Open repository connection
metabase.open();
// Create a service used to work with express reports
eaxMdService = new PP.Exp.EaxMdService({
Metabase: metabase
});
// Open express report with the 108 key
eaxAnalyzer = eaxMdService.editDocument(108);
// Determine array of filters for dialog
var filters = [{
Filters: [2561], // Display only express reports
// Specify resources key to get filter name
ResourceKey: "openDialogExpressReports"
}];
// Create a dialog box for saving object
metabaseOpenDialog = new PP.Ui.MetabaseOpenDialog({
Metabase: metabase,
FiltersSet: filters, // Array of filters for dialog
CurrentFilter: filters[0], // Current filter
ImagePath: "../build/img/", // Path to dialog icons
OpenToKey: parseInt(eaxAnalyzer.getParentKey() || 0) // Current folder key
});
metabaseOpenDialog.show(); // Display dialog box for saving object
}
</script>
3. In the <body> tag specify name of the function that creates a dialog box for saving an object to metabase as value of the onLoad attribute:
<body onload="onLoad();"></body>
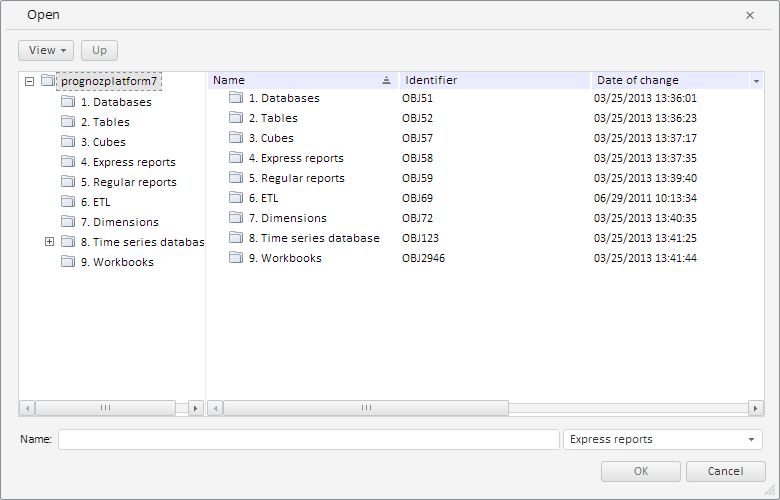
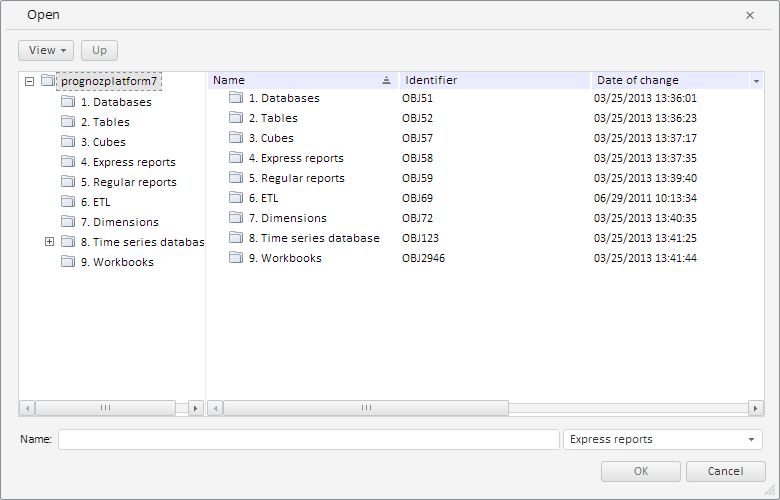
After executing the example HTML the page will contain the MetabaseOpenDialog component:

See also: