
Create the HTML page and perform the following steps to execute an example:
1. In the HEAD tag add a link to the dashboard.nocache.js file. The "dashboard" folder (that contains executable files for dashboard constructor) "build" folder (that contains source files of Foresight. Analytics Platform). These folders can be obtained from the root folder of installed Foresight Analytics Platform web application.
2. In the SCRIPT tag add code for dashboard constructor creation:
<script type="text/javascript">
var serviceUrl = "PPService.axd?action=proxy";
var exportUrl = "PPService.axd?action=export";
var importUrl = "PPService.axd?action=import";
var kapBox;
function OpenKap(connId) {
metabase = new PP.Mb.Metabase(
{
Id: "Metabase",
PPServiceUrl: serviceUrl,
ExportUrl: exportUrl,
ImportUrl: importUrl,
ConnectionOdId: { id: connId }
});
kapBox = new Kap.KapBox({
Metabase: metabase,//Foresight Analytics Platform to which connection will be created
ParentNode: "DashboardBox",//DOM node where the KapBox componen will be placed
ImagePath: "../build/img/",//path to folder with pictures
ResourcesPath: "../resources/"//path to folder with resources
});
}
// Create a function for connecting to repository
function onModuleInit() {
if (PP.App.isMetabaseOpened()) {
OpenKap(PP.App.getConnectionId());
} else {
PP.Ui.getConfig().setChart(PP.AppConfig.Chart); // set global setting for chart
//test entry point for autonomous startup of the KapBox component
var metabaseLogin = new PP.Mb.Metabase({ PPServiceUrl: serviceUrl,
Id: "PrognozPlatform7_systest",
UserCreds: { UserName: "sa", Password: "Qwerty1" }
});
metabaseLogin.Error.add(function (sender, args) {
alert(args.ResponseText);
});
metabaseLogin.open(function (sender, args) {
//remember opened metabase in case of page reload
var connectionId = metabaseLogin.getConnectionId();
PP.App.setStorage("ConnectionId", connectionId);
PP.App.setStorage("ConnectOdId", { id: connectionId });
PP.App.setStorage("IsMbOpened", true);
OpenKap(connectionId);
});
}
}
</script>
NOTE. There must be connection to database via the onModuleInit() function. The function is called to create KapBox and Metabase.
3. In the BODY tag add a DIV element that will contain dashboard constructor:
<body style="height: 100%;"> <div id="DashboardBox" style="width: 100%; height: 100%;"> </div> </body>
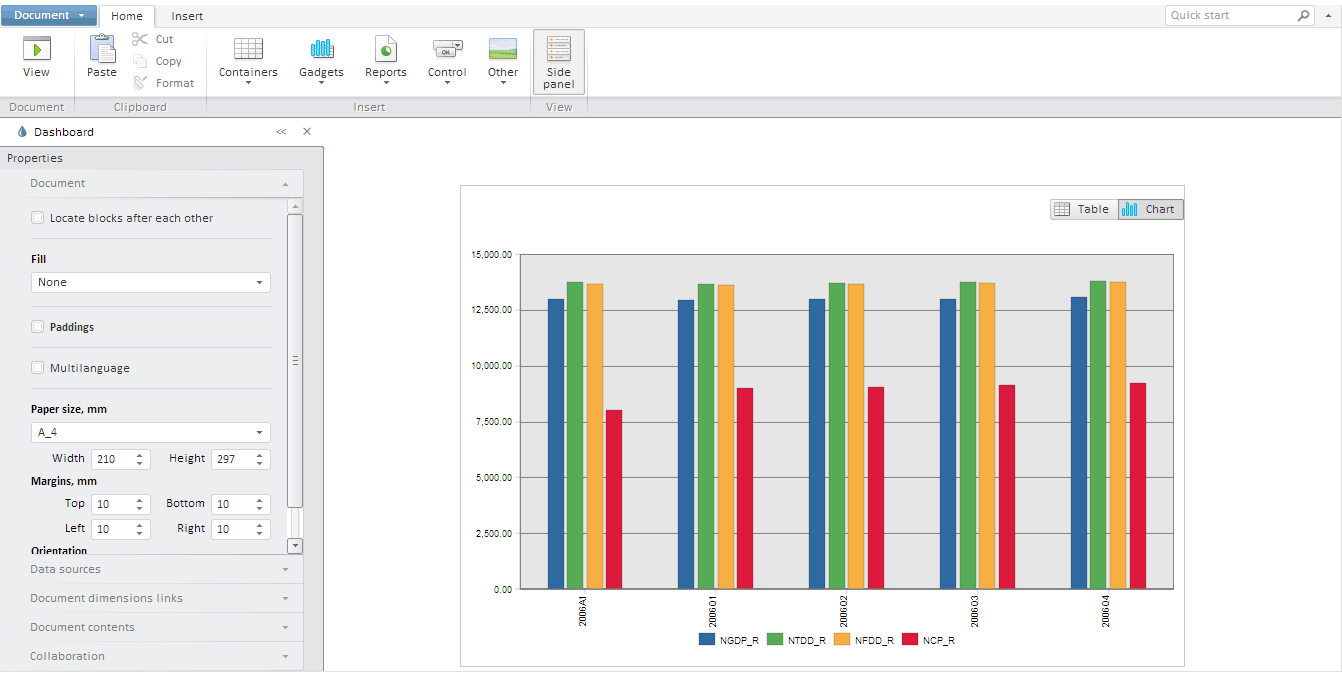
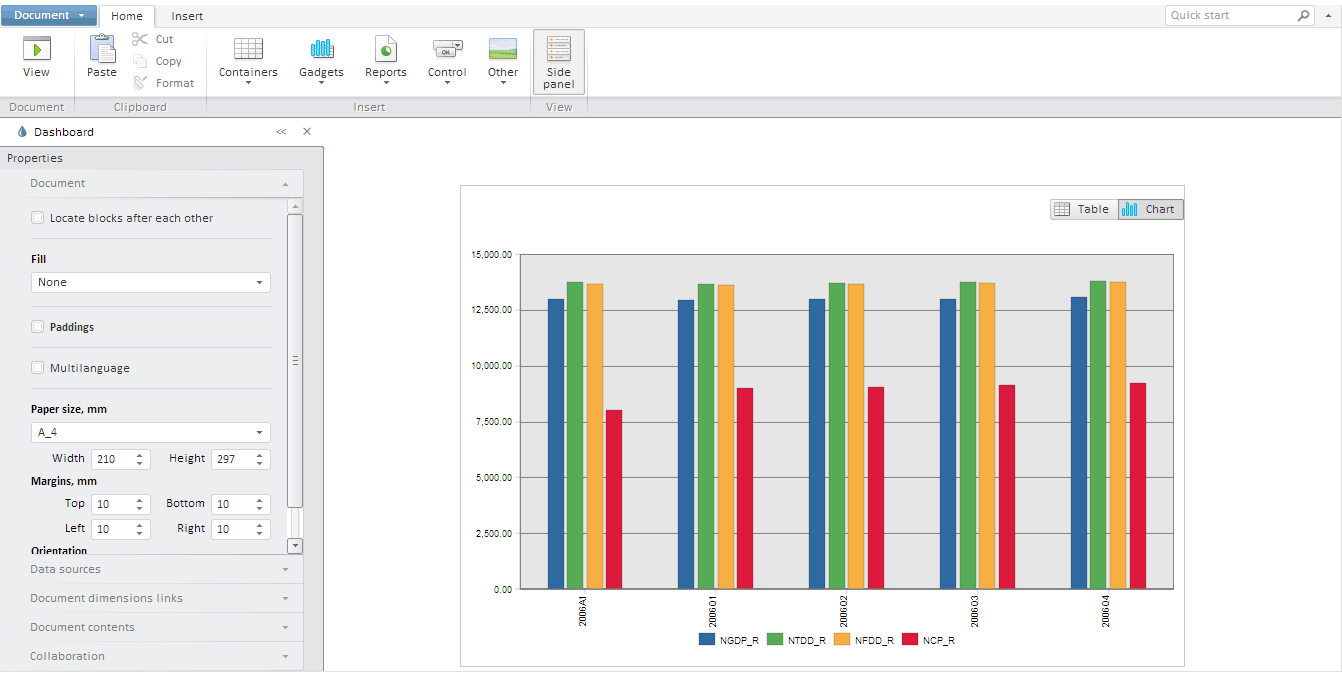
After executing the example dashboard constructor is placed in the page. To open a dashboard from the repository or to create a new dashboard, use the Document > Open and Document > New Document main menu items respectively. In the figure below see constructor with an open panel in the working area:

See also: