
updateSelection ();
The updateSelection method updates selection in dashboard blocks.
To execute the example, the page must contain a dashboard constructor named kapBox. The BODY tag must contain a DIV element with the "but" identifier. Add the button clicking which will remove selection from dimension elements for all blocks:
var deSelectAllButton = new PP.Ui.Button({
ParentNode: "but",
Content: "Deselect",
Click: function (sender, args) {
var dimService = new PP.Mb.DimService({
Metabase : metabase
});
var dim = new PP.Mb.Dimension({});
dim.setOdId(kapBox.getMoniker() + "!Sync!1!SEL");
dimService.getMetadata(dim, function() {
dimService.deSelectAll(dim, function() {
kapBox.updateSelection();
})
});
}
});
After executing the example the Remove Selection button is added to the page. Clicking this button will remove selection from dimension elements for all blocks.
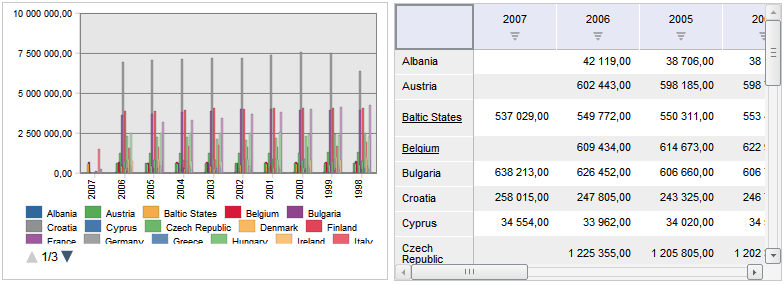
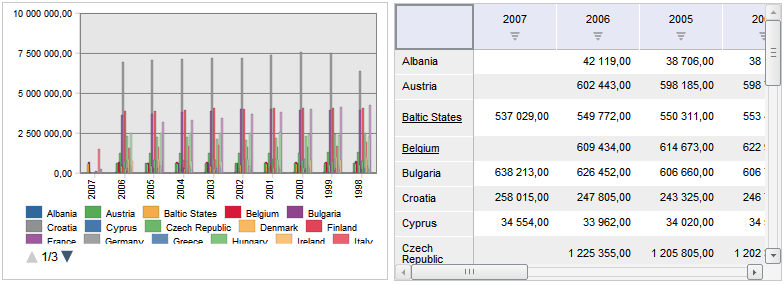
Before:

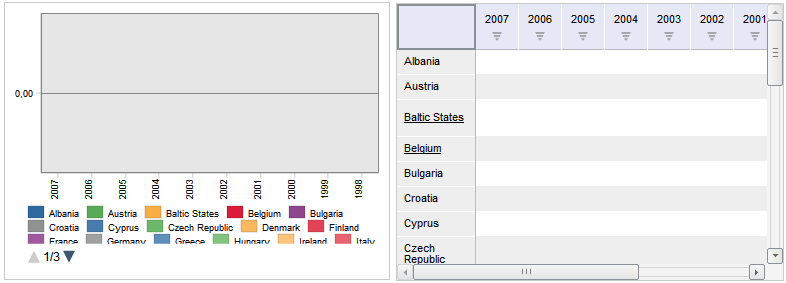
After:

See also: