
Kap.Dashboard (params);
params. JSON object that contains parameters applied on creating the Dashboard component (identical to the parameters defined for the KapBox constructor).
The Dashboard constructor creates a dashboard in view mode.
To execute the example, do the following:
1. In the HEAD tag add a link to the dashboard.nocache.js file. The "dashboard" folder (that contains executable files for dashboard constructor) "build" folder (that contains source files of Foresight Analytics Platform). These folders can be obtained from the root folder of installed Foresight Analytics Platform web application.
2. In the SCRIPT tag add code that creates a container for dashboard in view mode:
<script type="text/javascript">
var serviceUrl = "PPService.axd?action=proxy"; var exportUrl = "PPService.axd?action=export"; var importUrl = "PPService.axd?action=import"; var dashBoard; function OpenDashBoard(connId) { metabase = new PP.Mb.Metabase({ Id: "Metabase", PPServiceUrl: serviceUrl, ExportUrl: exportUrl, ImportUrl: importUrl, ConnectionOdId: { id: connId } });
Kap.init({
Metabase: metabase,//repository, to which connection is executed
ImagePath: "../build/img/",//path to images folder
ResourcesPath: "../resources/"//path to resources folder
});
dashBoard = new Kap.Dashboard({
ParentNode: "DashboardBox",//DOM node that will contain an element
Key: 826017//Dashboard key
//Opened: dashBoardEnableButton//dashboard open event handler
});
};
function onModuleInit() {
//App.setLocale({});
//entry point for autonomous startup of the Dashboard Constructor (KAP) component
metabaseLogin = new PP.Mb.Metabase({
PPServiceUrl: serviceUrl,
Id: "PrognozPlatform_systest",
UserCreds: { UserName: "user", Password: "password" }
});
metabaseLogin.Error.add(function (sender, args) {
alert(args.ResponseText);
}
);
metabaseLogin.Opened.add(function (sender, args) {
connId = sender.getConnectionId();
OpenDashBoard(connId);
}
);
//Open metabase
metabaseLogin.open();
};
</script>
3. In the BODY tag add a DIV element that will contain dashboard constructor:
<body style="height: 100%;"> <div id="DashboardBox" style="width: 100%; height: 100%;"> </div> </body>
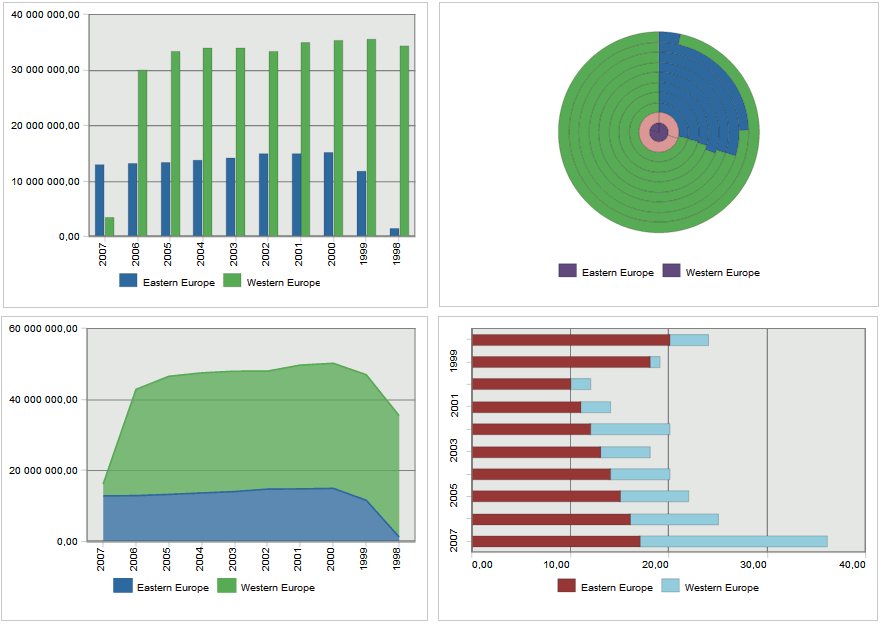
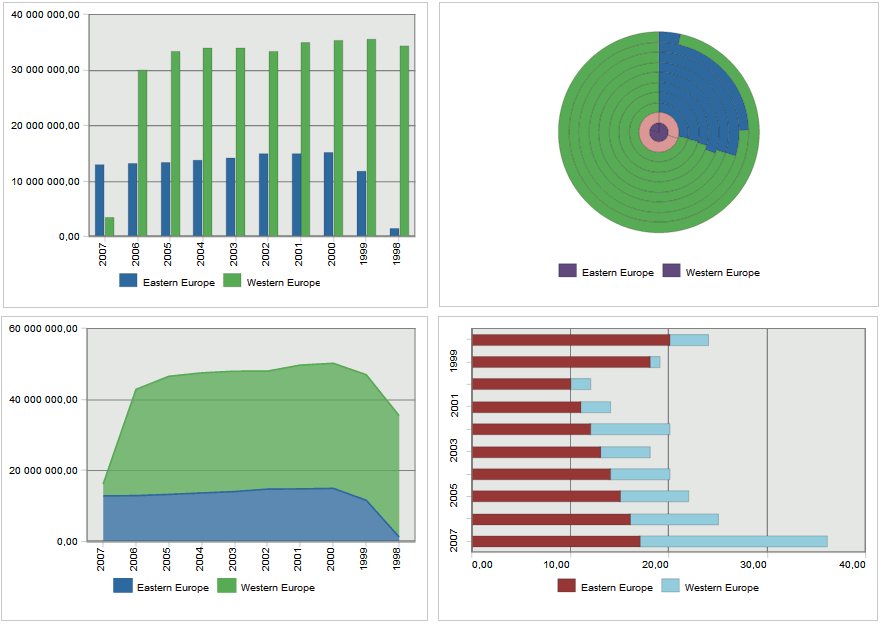
After executing the example a dashboard opens in view mode by specified key, for example:

See also: