
StyleIndex: Number;
The StyleIndex property determines column style index.
Use JSON or the setStyleIndex method to set the property value, and the getStyleIndex method to get the property value.
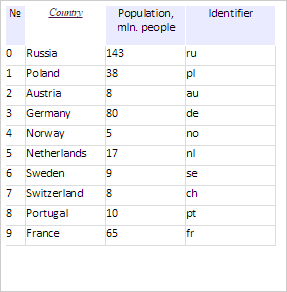
To execute the example, the HTML page must contain the DataGrid component named grid (see Example of Creating the DataGrid Component). Add a new style to table and set style index to the second column:
// Create a style
var styles = {
Style: [{
"Font": {
"@A": "0",
"@B": "False",
"@S": "10.67",
"@C": "#451444",
"@U": "True",
"@F": "Times new roman",
"@I": "True"
}
}]
}
// Add style to table
grid.getMeasures().getCurrentMeasures().Styles = styles;
// Set style index of the second column
grid.getMeasures().getColumns()[1].setStyleIndex(0);
// Refresh table
grid.refresh();
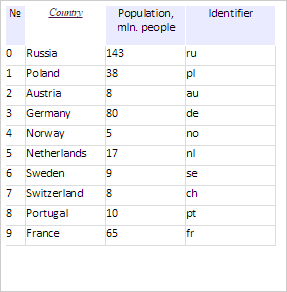
As a result style of the second column is changed:

See also: