
getClosestBandParent();
The getClosestBandParent method returns the first empty parent column.
Returned value - instance of the PP.Ui.DGColumn class.
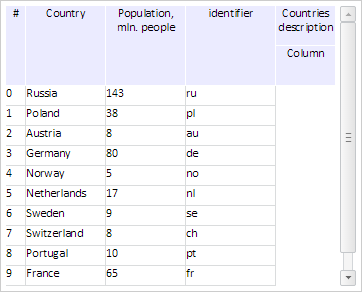
To execute the example, the HTML page must contain the DataGrid component named grid (see Example of Creating the DataGrid Component). Add an empty column with another nested empty column to the table end:
// Change table width
var style = "border: #CCCCCC 1px solid; padding: 5px; margin: 5px; width: 350px;";
document.getElementById("dataGrid").setAttribute("style", style);
grid.setWidth(350);
// Create a column
var column = new PP.Ui.DGColumn({
// Set table
DataGrid: grid,
// Set column header
Title: "Description of Counties",
// Set table name
Name: "desc",
// Set whether column is available
Enabled: True,
// Set whether column contains data
IsBand: True,
// Set table width
Width: 100,
Items: [{
// Set table
DataGrid: grid,
// Set row header
Title: "Column",
// Set row name
Name: "new",
// Set column width
Width: 60,
// Set whether column contains data
IsBand: True
}]
});
// Get table dimension
var measure = grid.getMeasures();
// Add a column to table dimension
measure.addColumn(column.getSettings());
// Add data to the current table dimension
measure.getCurrentMeasures().Structure.Columns.Column.push(column.getSettings());
// Refresh table
grid.refresh();
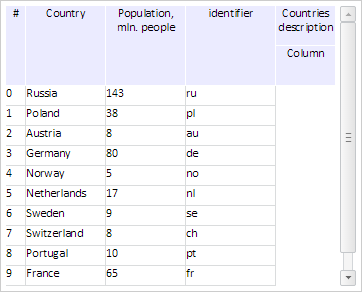
As a result, new columns are added to table:

Check if there are empty child elements in the fifth column:
// Check if there are empty child columns in the fifth column
var column5 = measure.getColumns()[4];
if (column5.hasBandChildren()) {
console.log("There are empty child columns");
} else {
console.log("There are no empty child columns");
}
As a result the console displays check result:
There are empty child columns
Get the second-level column and output header of the first parent empty column relative to this column:
// Get the second-level column
var column2 = column5.getMeasures().getColumnsByLevel()[1][0];
// Get header of the first parent empty column
console.log("Header of the first parent empty column: " + column2.getClosestBandParent().getTitle());
As a result, the console displays header of the first parent empty column:
Header of the first parent empty column: Description of Countries
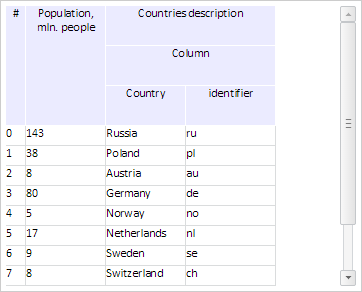
Move the Country and Identifier columns to empty columns. As a result, the table will look as follows:

Get the number of cells, by which the Column column is extended:
// Get the number of cells, by which the Column column is extended
console.log("Number of cells: " + column2.getColspan());
As a result, the console displays the number of cells, by which the Column column is extended:
Number of cells: 2
See also: