
BacklightIsVisible: Boolean;
The BacklightIsVisible property determines whether row is highlighted on hovering the mouse cursor.
Use JSON or the setBacklightIsVisible method to set the property value and the getBacklightIsVisible method to get the property value.
Available Values:
true. Row highlighting is applied on pointing a mouse cursor (default)
false. Row highlighting is not applied on pointing a mouse cursor.
The setBacklightIsVisible method contains the "visible" parameter that sets whether row is highlighted on hovering the mouse cursor, and the onlyProperty parameter that sets whether it is required to apply row highlighting on hovering the mouse cursor.
Available Values of the onlyProperty parameter:
true. Row highlighting on hovering the mouse cursor is not applied, only property value is changed.
false. Row highlighting on hovering the mouse cursor is applied (default).
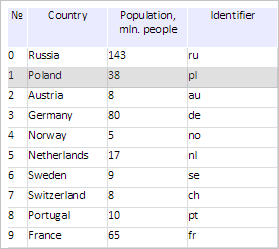
To execute the example, the HTML page must contain the DataGrid named grid (see Example of Creating the DataGrid Component). Point the cursor to the row with the number 1. As a result the row with the number 1 is highlighted:

Set a handler for table cursor navigation event:
// Get table selection object
var selection = grid.getSelection();
// Add a handler for table cursor navigation event
grid.MouseMove.add(function() {
// Disable table row highlighting
selection.setBacklightIsVisible(False);
});
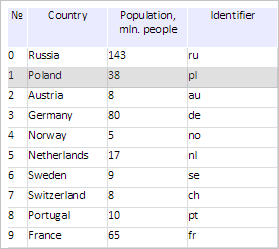
After executing the example row is not highlighted on pointing a mouse cursor.
See also: