
setValuesByMinAndMax(min: Number, max: Number, majorTicksCount: Number);
min. Minimum value of cylinder axis.
max. Maximum value of cylinder axis.
majorTicksCount. Number of major tick marks on cylinder axis.
The setValuesByMinAndMax method sets the number of major tick marks and also the minimum and maximum values of cylinder axis.
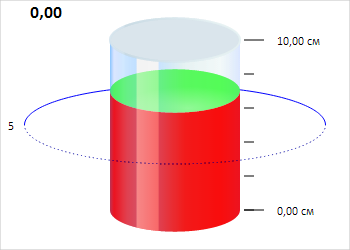
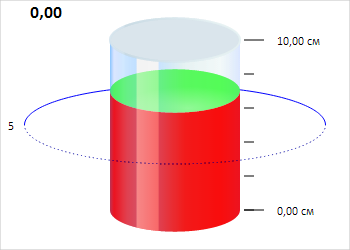
To execute the example, the HTML page must contain the Cylinder component named cylinder (see Example of Creating the Cylinder Component). Refresh cylinder axis style:
// Get cylinder axis var axis = cylinder.getAxis(); axis.setValuesByMinAndMax(0, 10, 2); // Set value between minor axis tick marks axis.setMinorTicksStep(2); // Display a label with measurement unit for each value axis.setShowUnitsForEachValue(True); axis.getUnit().dispose(); // Refresh cylinder axis style this.applyStyleForAxis(axis);
After executing the example a new value between minor axis tick marks is set, and labels with measurement units are set:

See also: