
PP.Ui.LineArrow(settings);
settings. JSON object that contains values of component properties.
The LineArrow constructor creates an instance of the LineArrow class.
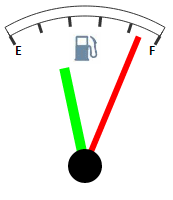
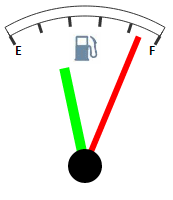
To execute the example, the page must contain the Speedometer component named speed1 (see Example of Creating a Fuel Gauge Unit). Add to the page a button clicking which adds a line arrow:
<input TYPE="button" VALUE=" LineArrow " ONCLICK="ArrowConstructor()">
<script>
function ArrowConstructor()
{
var arrow = new PP.Ui.LineArrow({
Radius:100,
Tail:12,
Size:10,
Border:{ PPType: PP.SolidColorBrush, Color:"#00FF00"},
Background:{ PPType: PP.SolidColorBrush, Color:"#FF0000"},
Value: 15
});
speed1.getScales(1).getArrows().push(arrow);
speed1.getScales(1).render(speed1, this);
}
</script>
Clicking the button adds a line arrow:

See also: