
setPosition(at, dontRedraw);
at. Coordinates of the point that determines text label position.
dontRedraw. If the parameter is set to False, speedometer is redrawn.
The setPosition method sets text label position.
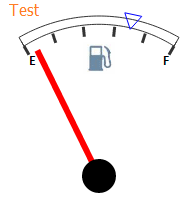
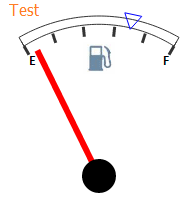
To execute the example, the page must contain the Speedometer component named speed1 (see Example of Creating a Fuel Gauge Unit). Add a button clicking which creates a text label in the speedometer scale:
<input TYPE=«button» VALUE=«setPosition» ONCLICK=«setPosition()»>
<script>
function setPosition()
{
var trend = new PP.Ui.GaugeTrendPoint({
Value: 35,//value, at which cutoff is located
Label:
{
Font: {FontFamily: "TimesNewRoman", Size: 14, Color: "green"}
},
Marker:
{
PPType: PP.Ui.TriangleMarker,//marker used to output cutoff
Size: 20,
Flip: True,
Border: { PPType: PP.SolidColorBrush, Color: "blue" },
}
});
speed1.getScales(1).getTrends().push(trend);
var gaugeTextLabel = new PP.Ui.GaugeTextLabel({
Text: "Test",
Font: {FontFamily: "Tahoma", Size: 12, Color: "orange"}
});
speed1.getScales(1).getTrends(0).setLabel(gaugeTextLabel);
speed1.render(speed1, this);
var at = new PP.Point({X:12, Y:20});
gaugeTextLabel.setPosition(at, False);
}
</script>
Clicking the setPosition button shows a triangle label, and changes position of the text label.

See also: