
PP.Ui.GaugeSector (settings);
settings. JSON object that contains values of component properties.
The GaugeSector constructor creates an instance of the GaugeSector class.
To execute the example, the page must contain the Speedometer component named speed1 (see Example of Creating a Fuel Gauge Unit). Add a button clicking which creates a speedometer element shown as a sector and places it on the scale:
<input TYPE="button" VALUE="GaugeSector" ONCLICK="SectorConstructor()">
<script>
function SectorConstructor()
{
var sector = new PP.Ui.GaugeSector({
StartValue: 30,
EndValue: 50,
Background: {PPType: PP.SolidColorBrush, Color: "blue"},
StartSize: 10,
EndSize: 30,
Offset: -10,
Border: {PPType: PP.SolidColorBrush, Color: "#333333"}
});
var sectors = speed1.getScales(1).getSectors();
sectors.push(sector);
speed1.getScales(1).setSectors(sectors); // replaces array of scale sectors
}
</script>
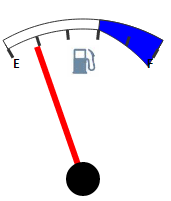
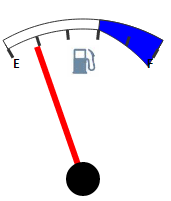
A sector-shaped speedometer element appears on clicking the GaugeSector button. This element looks as follows:

See also: