
PP.Ui.GaugeScale(settings);
settings. JSON object that contains values of component properties.
The GaugeScale constructor creates an instance of the GaugeScale class.
To execute the example, the page must contain the Speedometer component named speed1 (see Example of Creating a Fuel Gauge Unit). Add a button clicking which creates a speedometer element scale:
<input TYPE="button" VALUE="GaugeScale" ONCLICK="ScaleConstructor()">
<script>
function ScaleConstructor()
{
var scl = new PP.Ui.GaugeScale({
ToolTip: {Content: "Scale"},
Background:{ PPType: PP.SolidColorBrush, Color:"#ff0000" },
Size: 10,
Length: -60,
StartAngle: 210,
MinValue: 0,
MaxValue: 1,
Values: [0, 1],
Labels: ["E", "F"],
LabelFont: {Size: 14, IsBold: true},
RotateLabels: false,
MajorTick:
{
PPType: PP.Ui.RhombMarker,
Border: {PPType: PP.SolidColorBrush, Color: "#333333"},
Size:10,
Style: PP.GaugeStyleLabels.Inner
}
}
);
speed1.getScales()[1] = scl; //replace scale
speed1.getScales(1).render(speed1, this);
}
</script>
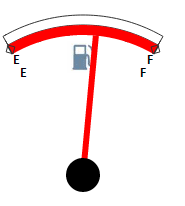
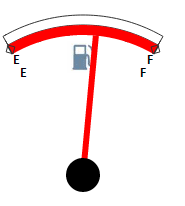
After clicking the GaugeScale button the speedometer scale element appears. This element looks as follows:

See also: