
This article describes creating an object of the Document type in a repository, describes how to load its source and unload the created document to an external file.
To execute the example, add links to the following files in the HEAD tag:
PP.css.
PP.js.
PP.Metabase.js.
PP.Metabase.css.
resources.ru.js.
The repository must contain a folder with the 4653 key, where the document is to be created.
In the BODY tag add a code to place components in the page:
<body> <div id="CreateButton" /> <div id="NavBox" /> <div id="UploadForm" /> <div id="ImportButton" /> <div id="ExportButton" /> </body>
In the SCRIPT tag add code for creating the NavigatorBox component, a button for creating an object of the Document type, a component for selecting document source, buttons for loading source and unloading document to external file:
<script type="text/javascript">
PP.resourceManager.setRootResourcesFolder("../resources/");//Specify path to resources folder
PP.setCurrentCulture(PP.Cultures.ru);//Determine language settings
//Repository connection
var mb = new PP.Mb.Metabase(
{
PPServiceUrl: "PPService.axd?action=proxy",
Id: "PPRepository",
UserCreds: { UserName: "user", Password: "password" }
});
mb.open();
var OdIdObj;
//Create PP.Mb.Ui.NavigatorBox
var navbox = new PP.Mb.Ui.NavigatorBox(
{
Metabase: mb,
Width: 700,
Height: 400,
ParentNode: document.getElementById("NavBox"),
ImagePath: "../build/img/",
RootKey: 4653
});
//Button for creating a document
var createButton = new PP.Ui.Button({
Content: "Create document",
Width: 90,
ParentNode: document.getElementById("CreateButton"),
Click: function () {
navbox.createObject(3329, "Document", PP.Delegate(function (sender, args) {//Create document
res = JSON.parse(args.ResponseText);
OdIdObj = res.CreateObjectResult.id.id;//Get created object moniker
var fileUpload = new PP.Ui.FileUpload({//Create file import loader
Id: "myfileUpload",
PostUrl: "http://localhost/Sample" + "/PPService.axd?action=import&docId=" + OdIdObj + "&dtProvider=document",//http://localhost/Samples - path to HTML page, on which example is started
ParentNode: document.getElementById("UploadForm"),
FileButton: { Content: "Browse...", Width: 60 }//Button for selecting file
});
var exportFile = new PP.Ui.FileUpload({//Create file export loader
PostUrl: "http://localhost/Sample" + "/PPService.axd?action=export&key=" + OdIdObj + "&name=testExport",
});
//Create file load button
var b1 = new PP.Ui.Button(
{
ParentNode: "ImportButton",
Content: "Load from file",
Click: function () {
fileUpload.send()
}
});
//Create file export button
var b2 = new PP.Ui.Button(
{
ParentNode: "ExportButton",
Content: "Save to file",
Click: function () {
exportFile.send()
}
});
}));
}
})
</script>
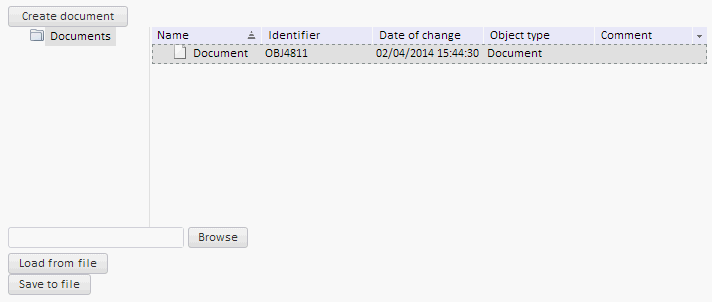
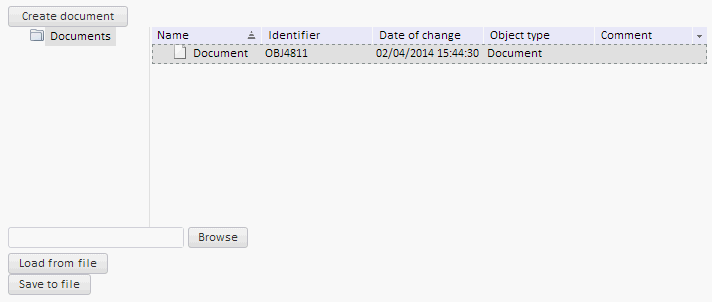
After executing the example the page will contain the NavigatorBox component and the Create a Component button. Clicking the button adds a document to the root folder, and a component for selecting document source and the Load from File and Save to File buttons are placed to the page:

Click the Browse button and select a document source in the dialog box that opens. To load source to the document, click the Load from File button. To save the loaded file to external document, click the Save to File button.
To delete the document from repository, use the NavigatorBox.deleteObjects method.
See also: