
To execute the example, create an HTML page and execute the following operations:
1. Add links to the following files: PP.css, PP.Express.css.
Also add links to the following JS files: PP.js, PP.Metabase.js, PP.Express.js, and resources.ru.js.
2. In the <head> tag specify style for the elements:
<style type="text/css">
body, html
{
height: 100%;
width: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
</style>
3. Then in the <head> tag add a script to create a dialog box showing a tree that contains summary statistics of express report data StatTreeView:.
<script type="text/javascript">
var metabase, eaxAnalyzer, eaxMbService, waiter, statTreeView;
var IMAGE_PATH = "../Debug/img/";
function Ready() {
// Determine language settings for resources
PP.setCurrentCulture(PP.Cultures.ru)
// Specify path to the root folder with resources files
PP.resourceManager.setRootResourcesFolder("../resources/");
waiter = new PP.Ui.Waiter();
// Create a repository connection
metabase = new PP.Mb.Metabase({
ExportUrl: "PPService.axd?action=export",
ImportUrl: "PPService.axd?action=import",
PPServiceUrl: "PPService.axd?action=proxy",
Id: "prognozplatform",
UserCreds: {
UserName: "user",
Password: "password"
},
StartRequest: function () {
// On metadat request, show component of the PP.Ui.Waiter type
waiter.show();
},
EndRequest: function () {
// After metadata request, hide component of the PP.Ui.Waiter type
waiter.hide();
},
Error: function (sender, args) {
// In case of error, display error description
alert(args.ResponseText);
}
});
// Open repository connection
metabase.open();
// Create a service used to work with express reports
eaxMbService = new PP.Exp.EaxMdService({
Metabase: metabase
});
// Open express report with the 108 key
eaxAnalyzer = eaxMbService.editDocument(108);
}
function openStat() {
// Create a dialog box with summary statistics of express report data
statTreeView = new PP.Exp.Ui.StatTreeView({
Source: eaxAnalyzer, // Set data source
Width: 500,
Height: 500,
ShowLines: true,
ParentNode: document.body
});
}
// Function for requesting statistical data from services
function getStat() {
// Request data from services
eaxMbService.getStatData(eaxAnalyzer, refresh);
function refresh() {
statTreeView.refreshAll();
// Select optimum column width in the tree
statTreeView.adjustColumnWidth();
alert(Data is obtained and statistics tree is refreshed');
}
}
</script>
4. In the <body> tag as the value of the onLoad attribute specify name of the function that loads an express report document, inside the tag place two buttons clicking which creates a dialog box and loads statistic data to this dialog:
<body onselectstart="return false" class="PPNoSelect" onload="Ready()"> <!-- Button, clicking on which creates a dialog box --> <input type="button" value="Display dialog box" onclick="openStat()" /> <!-- Button, clicking on which loads statistical data to component --> <input type="button" value="Get data" onclick="getStat()" /> </body>
5. At the end of the document insert a code that sets styles corresponding to client's operating system, to the document.body node:
<script type="text/javascript"> PP.initOS(document.body); </script>
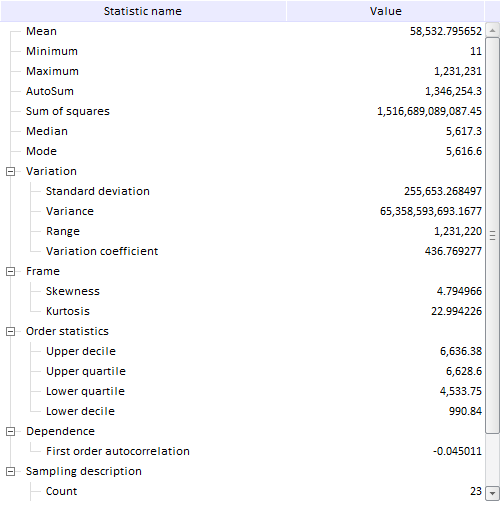
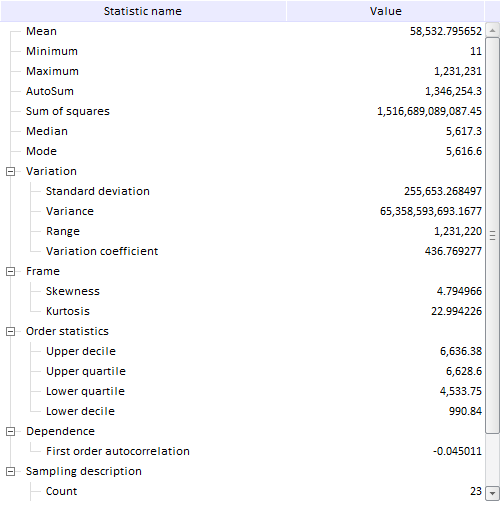
After executing the example on clicking the Show Dialog and Get Data buttons a StatTreeView component is added to the HTML page:

See also: