
refreshView(args: Object|PP.Mb.Ui.PropertyChangedEventArgs);
args. Settings of tree map container.
The refreshView method refreshes tree map container in accordance with specified settings.
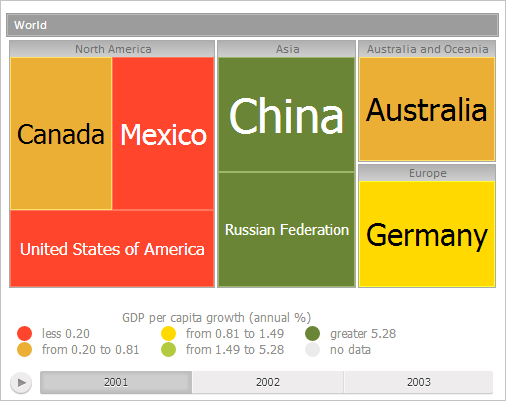
Executing the example requires that the HTML page contains the TreeMapBox component named treeMapBox (see Example of Creating the TreeMapBox Component). Display three intervals on the legend and place it at the left under the tree map plot area:
if (treeMapBox.isLoaded()) {
// Handle the Refreshed event
treeMapBox.Refreshed.add(function (sender, args) {
console.log("Tree map container is refreshed");
});
// Get container settings
var state = treeMapBox.getState();
var metadata = [];
for (i in state.getMetadata()) {
var option = state.getMetadata()[i];
// Display three intervals on the tree map legend
if (option.Name == "TreeChartMaster.ColorPanel.IntervalsCount") {
option.Value = 3;
metadata.push(option);
}
};
// Determine object with changed settings
var args = new PP.Ui.PropertyChangedEventArgs({
PropertyName: 'TreeChartSettings',
Metadata: metadata
});
// Refresh tree map container
var result = treeMapBox.refreshView(args);
if (!result) {
// Fire the Refreshed event
treeMapBox.Refreshed.fire(this);
};
// Place the legend at the left under the tree map plot area
treeMapBox.setLegendPosition("bottom|left");
} else {
console.log("Tree map container is not loaded.");
};
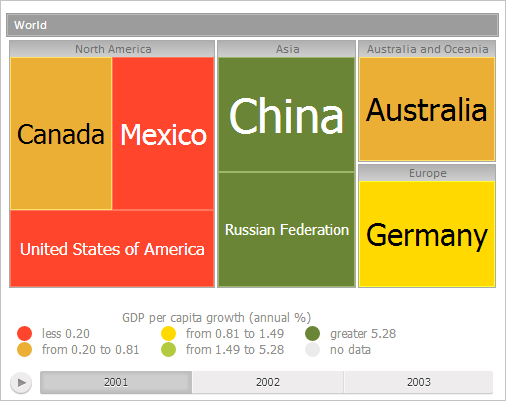
After executing the example the legend contains three intervals and is shown at the left below the tree map plot area:

The browser console displays a notice that the tree map container is refreshed.
See also: