
To execute the example, create an HTML page and execute the following operations:
1. Add links to the CSS files PP.css, PP.Express.css.
Also add links to the following JS files: PP.js, PP.GraphicsBase.js, PP.Metabase.js, PP.Express.js, Silverlight.js, and resources.ru.js.
2. Then in the <head>tag add a script that creates the properties panel and container for express report map:
PP.ImagePath = "../build/img/"; // Path to images folder
PP.ScriptPath = "../build/"; // Path to script folder
PP.CSSPath = "../build/"; // Path to folder containing style files
// Specify path to the root folder containing resources files
PP.resourceManager.setRootResourcesFolder("../resources/");
// Define regional settings
PP.setCurrentCulture(PP.Cultures.ru);
var eaxMdService, map;
function Ready() {
waiter = new PP.Ui.Waiter();
// Create a connection to repository
metabase = new PP.Mb.Metabase({
PPServiceUrl: "PPService.axd?action=proxy",
Id: "PROGNOZPLATFORM7",
UserCreds: {
UserName: "user",
Password: "password"
},
StartRequest: function () {
// On metadata request show a PP.Ui.Waiter component
waiter.show();
},
EndRequest: function () {
// After metadata request hide the PP.Ui.Waiter component
waiter.hide();
},
Error: function (sender, args) {
// In case of an error show error description
alert(args.ResponseText);
}
});
// Open the repository connection
metabase.open();
// Create a service to work with express reports
eaxMdService = new PP.Exp.EaxMdService({
Metabase: metabase
});
// Open express report with the 4827 key in the edit mode
var eaxMdService = new PP.Exp.EaxMdService({
Metabase: metabase
});
eaxAnalyzer = eaxMdService.editDocument(4827);
// Create a container for express report map
map = new PP.Exp.Ui.EaxMapBox({
ParentNode: "mapBox",
Source: eaxAnalyzer, // Data source
Service: eaxMdService,
Width: 500,
Height: 400
});
// Create express report properties panel
eaxPropBar = new PP.Exp.Ui.EaxPropertyBar({
ParentNode: "propertyBar",
Source: eaxAnalyzer, // Data source
Width: 300,
Height: 400,
Service: eaxMdService,
DataView: map // Bind the properties panel to the map
});
// Show map setup wizard
eaxPropBar.showMapMaster();
};
3. In the <body> tag as value of the onLoad attribute specify name of the function that loads document, properties panel and a container that holds express report map. Within the tag place blocks to store this panel and the container:
<body onload="Ready()">
<div id="propertyBar" style="float: left;"></div>
<div id="mapBox" style="float: left; margin-left: 10px"></div>
</body>
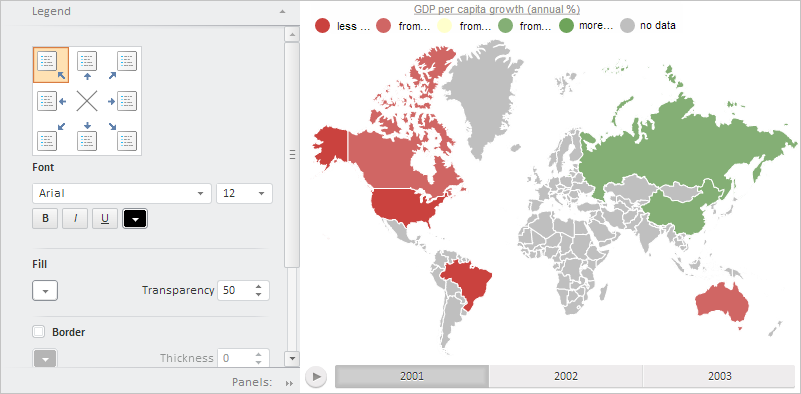
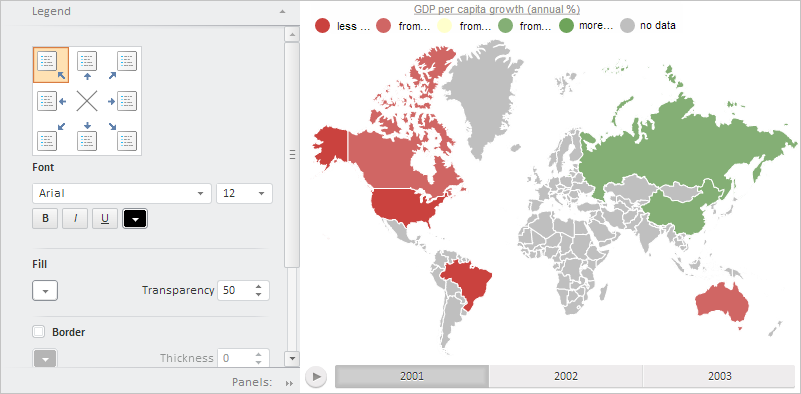
After executing the example the PP.Exp.Ui.EaxPropertyBar and PP.Exp.Ui.EaxMapBox components are placed in the HTML page:

See also: