
loadFirst (loadToKey: String, selectLoadKey: Boolean, scrollLoadKey: Boolean, callback: Function || PP.Delegate)
loadToKey. The node, which is focused after loading dimension elements.
selectLoadKey. Indicates if the focused node is selected. If the parameter is set to True, the selection is set for the focused node, otherwise, it is not set.
scrollLoadKey. Indicates if the tree is scrolled to the focused node. If the parameter is set to True, the tree is scrolled to the focused node, otherwise, it is not scrolled.
callback. Callback function.
The loadFirst method is used for primary loading of dimension elements.
To execute this example, the <head> tag of HTML page must include links to the scenario files PP.js, PP.Metabase.js, styles file PP.css and resources file (for example, resources.ru). The <body> tag of HTML page must include the <div> element with the "example" identifier. The example must be placed within the <script> tag. Add the calling of the createDimensionTree() function to the "onload" event of the <body> tag.
The repository must contain a dictionary with the 97 key. Add a hierarchical tree to the page:
function createDimensionTree() {
// Determine a resources folder
PP.resourceManager.setRootResourcesFolder("../resources7.2/");
// Determine language settings
PP.setCurrentCulture(PP.Cultures.ru);
// Create a repository connection
var mb = new PP.Mb.Metabase({
PPServiceUrl: "PPService.axd?action=proxy",
Id: "PPRepository",
// Disable repository object caching
EnableCaching: False,
UserCreds:
{
UserName: "user",
Password: "password"
}
});
mb.open();
// Create a service used to work with dimensions
dimSrv = new PP.Mb.DimService({ Metabase: mb });
var dim = dimSrv.open(97, False, True);
//Create the DimensionTree component
var dimTree = new PP.Mb.Ui.DimensionTree({
// Disable tree element autoloading
AutoLoad: False,
Source: dim,
ParentNode: document.getElementById("example"),
Width: 400,
Height: 400,
Service: dimSrv,
MultiSelect: False
// Set a handler of tree refresh event
Refreshed: function(sender, args) {
console.log("Tree is refreshed");
}
});
}
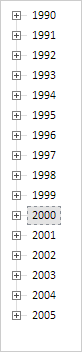
As a result, an empty tree is added to the page. Check if the element stored in dimension metadata is focused after loading or refreshing the tree:
if (dimTree.getLoadToFirstSelected()) {
console.log("Metadata element is focused");
} else {
console.log("Metadata element is not focused");
}
As a result the console displays check result:
Metadata element is not focused
Load elements and focus on and select the element with the YEARS:2000 key:
// Load elements
dimTree.loadFirst("YEARS:2000", True);
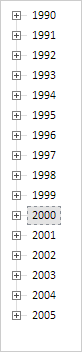
As a result all elements are added, and the element with the YEARS:2000 key is focused and selected:

The console displays a message about tree refresh:
Tree is refreshed
See also: