
In the HEAD tag add links to the following *.JS - and *. CSS files:
PP.css - visual styles.
jquery.js - jquery library.
highcharts.src.js - highcharts library.
PP.js is a library of Foresight Analytics Platform basic components.
PP.ChartMaster.js - chart wizard.
resources.ru.js - resources file.
options.js - file that contains chart JSON settings, it is created by the developer, see the page Example of file with HighCharts settings.
In the BODY tag add the table that will contain the chart and chart setup wizard:
<body onselectstart="return false" class="PPNoSelect" onload="onReady()"> <table style="width: 100%"> <tr> <td valign="top" width="350" id="chartM"> </td> <td valign="top" id="tdChart"> </td> </tr> </table> </body>
In the SCRIPT tag add code required to create the ChartMaster and HighCharts components:
PP.resourceManager.setRootResourcesFolder("../../resources/");
PP.setCurrentCulture(PP.Cultures.ru);
var master;
$(function () {
chart = new Highcharts.Chart(options);
master = new PP.Ui.ChartMaster({
ParentNode: "chartM", //DOM node where chart master will be placed
Chart: chart,
Height: 500,
Width: 300,
ImagePath: "../../build/img/"//path to the image folder
});
});
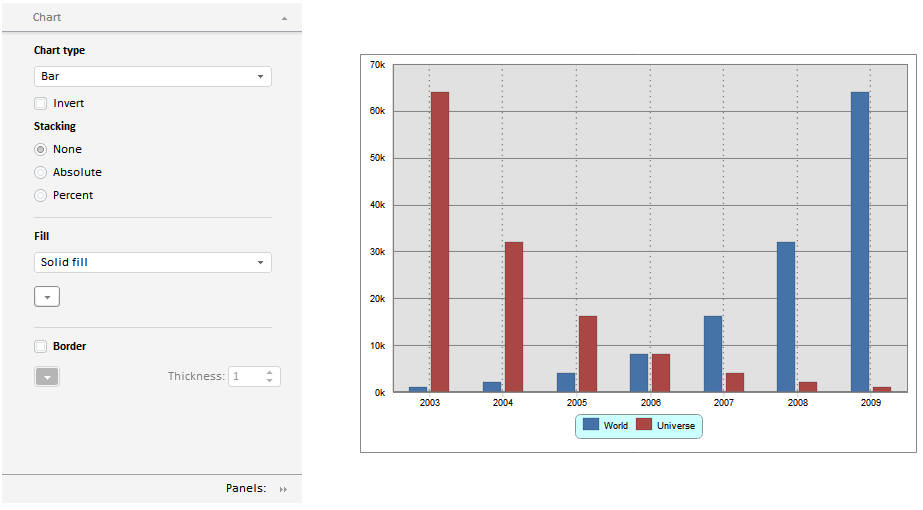
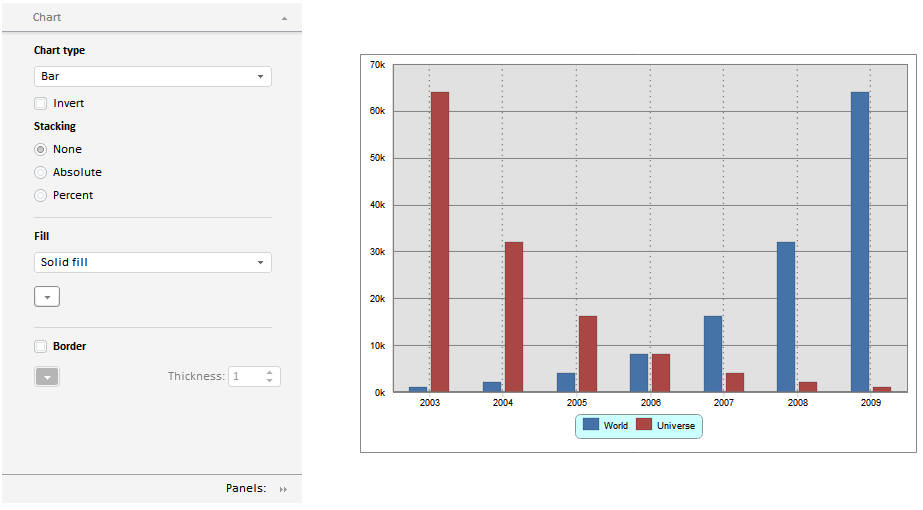
After executing the example the page will contain a chart and its setup wizard:

See also:
ChartMaster | Example of File that Contains HighCharts Settings