
animate(step: Number);
step. Animation step.
The animate method calculates object position in accordance with animation step.
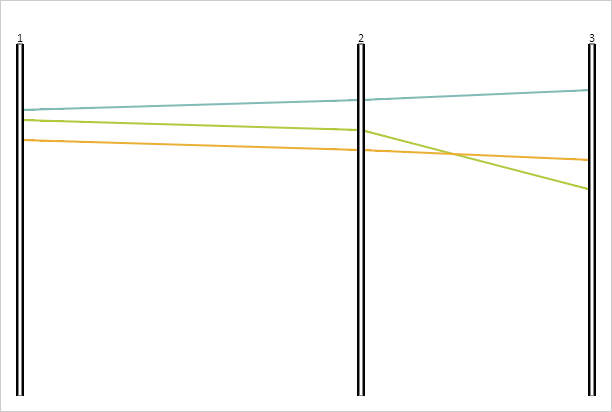
Executing the example requires the ParallelCoordinates component named coord (see Example of Creating the ParallelCoordinates Component). Set X coordinate for the second axis on the chart and calculate its position when animation is playing:
// Set X coordinate of the second axis
coord.getAxes()[1].setX(400);
// Calculate the new position
coord.getAxes()[1].animate(0.5);
// Redraw chart axes and lines
coord.getChartArea().getLinesLayer().clear();
coord.getChartArea().getAxesLayer().clear();
for (var i in coord.getAxes()) {
coord.getAxes()[i].renderFrame(coord.getChartArea().getAxesLayer());
}
for (var i in coord.getLines()) {
coord.getLines()[i].renderFrame(coord.getChartArea().getLinesLayer());
}
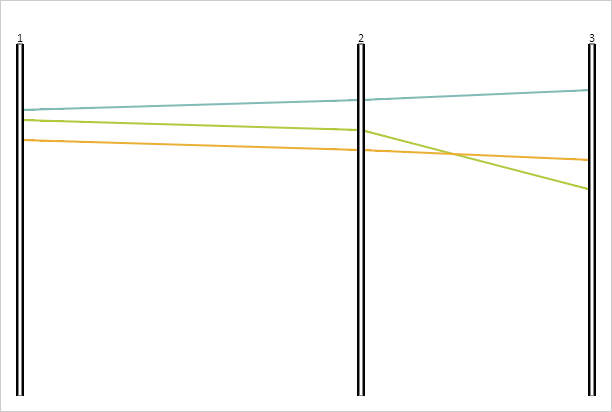
As a result, the second axis is moved to another position:

See also: