
Options: Object
The Options property determines an object that contains chart settings.
Property value is set in case the page does not contain a chart, which settings will be used to render the wizard. If you do not define a value for the Options property when the chart is not available, the wizard is rendered incorrectly.
Property value is a JSON object that contains HighCharts chart settings.
To execute the example, create an HTML page, add links to highcharts.src.js, PP.js, PP.css, resources.ru.js, and PP.ChartMaster.js. In the BODY tag specify name of the function to be executed on page loading, and DIV element with the chartM identifierf:
<body onselectstart="return false" class="PPNoSelect" onload="onReady()">
<div id="chartM">
</div>
</body>
In the SCRIPT tag add code that places chart wizard:
onReady = function () {
var IMAGE_PATH = "../../build/img/"; //path to the images folder
PP.resourceManager.setRootResourcesFolder("../resources/"); //path to the resources folder
PP.setCurrentCulture(PP.Cultures.ru); //culture selection
//create a chart wizard
master = new PP.Ui.ChartMaster({
ParentNode: "chartM", //DOM node that will contain the chart wizard
Options: {
chart: {
}
},
Height: 500,
Width: 300,
ImagePath: IMAGE_PATH
});
};
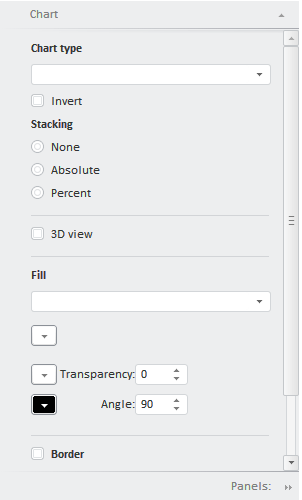
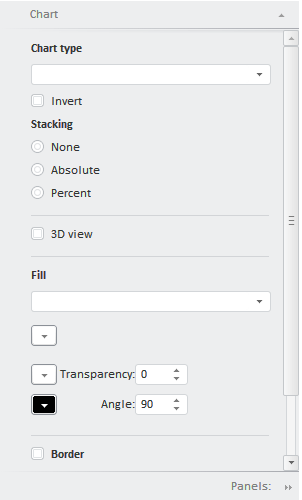
After executing the example chart wizard with empty settings is placed on the page:

See also: