
To execute the example, create an HTML page and perform the following operations:
1. In the HEAD tag add links to the following CSS files: PP.css, PP.Express.css, PP.Metabase.css.
Also add links to the following JS files: PP.js, PP.ChartMaster.js, PP.MapMaster.js, PP.MapChart.js, PP.TabSheet.js, PP.Metabase.js, PP.Navigator.js, PP.Express.js, jquery.js, highcharts.src.js, and resources.ru.js.
2. Within the SCRIPT tag add a script for creation of the ChartBox and ChartMaster components:
<script type="text/javascript">
var eaxData;
var idTime;
onReady = function () {
var IMAGE_PATH = "../../build/img/"; //path to the image folder
PP.resourceManager.setRootResourcesFolder("../resources/"); //path to the resource folder
PP.setCurrentCulture(PP.Cultures.ru); //select language settings
var eaxAnalyzer, eaxMbService; //create the Waiter component to wait connection with metabase
waiter = new PP.Ui.Waiter();
//Create metabase instance
metabase = new PP.Mb.Metabase({
Id: "PPRepository",
UserCreds: {
UserName: "user",
Password: "password"
},
StartRequest: function () {
waiter.show();
},
EndRequest: function () {
waiter.hide();
},
Error: function (sender, args) {
alert(args.ResponseText);
}
});
//Open metabase
metabase.open(); // Create service to work with express reports
eaxMbService = new PP.Exp.EaxMdService({
Metabase: metabase
});
//open express report with the 935529 key to edit
eaxAnalyzer = eaxMbService.edit(935529);
//Create container for a chart
chartBox = new PP.Exp.Ui.ChartBox({
Source: eaxAnalyzer, // Data source
Width: 500,
Height: 500,
ParentNode: "tdChart",
Service: eaxMbService,
EditMode: "None",
SelectionEnabled: true
});
//create chart master
master = new PP.Ui.ChartMaster({
ParentNode: "chartM", //DOM node where the master chart will be placed
Height: 500,
Width: 300,
ImagePath: IMAGE_PATH,
DataView: chartBox
});
// Unsupported chart data types will not be displayed master.getItem(PP.Ui.ChartCommon).setShowUnsupportedTypes(false); // Refresh control on the Tooltips tab master.getItem(PP.Ui.ChartTooltipCommon).refreshHeaderControl(); } </script>
3. In the BODY tag place the created components:
<body onselectstart="return false" class="PPNoSelect" onload="onReady()"> <table style="width: 100%"> <tr> <td valign="top" width="350" id="chartM"> </td> <td valign="top" id="tdChart"> </td> </tr> </table> </body>
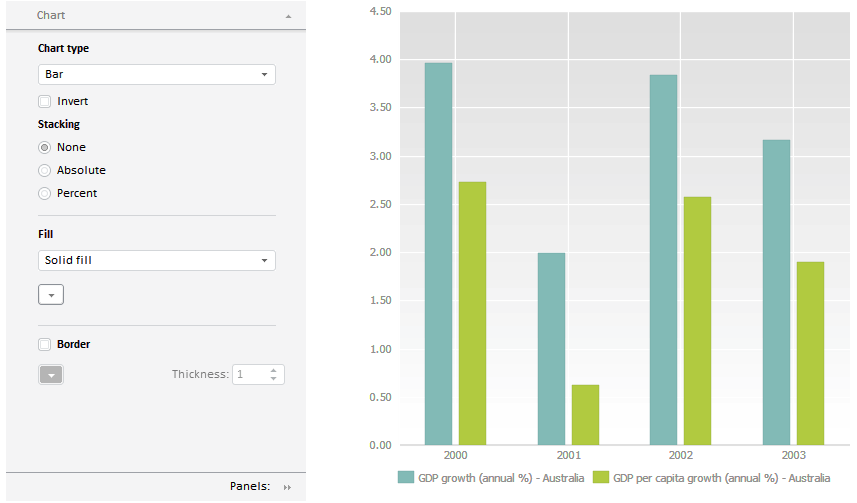
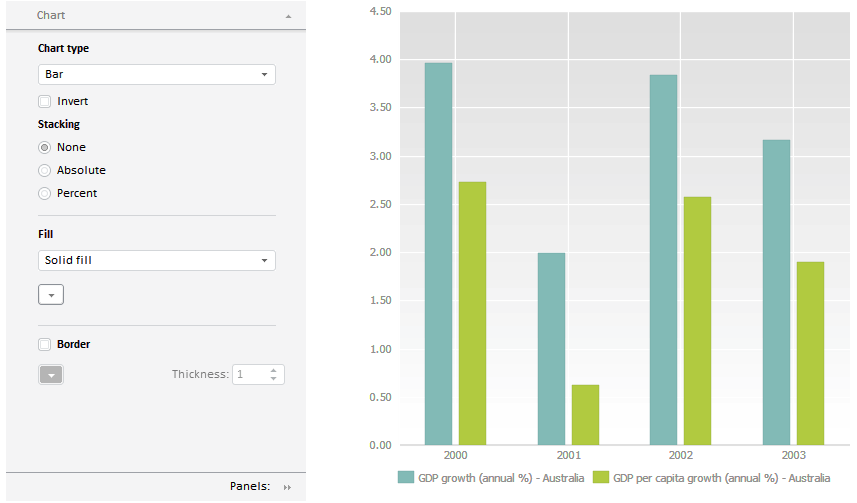
After executing the example the express report chart and its wizard are placed on the page:

See also: