
The Chart is used to work with a chart based on the Canvas item.
The Chart component is implemented with the Chart class.
The component is used to represent data in the chart. This data is shown as series that have a set of points. For different chart types the user should define specific settings for series and points combined in specific classes. Thus, in an area chart the data series are implemented with the ChartAreaSerie class and the points are implemented with the ChartAreaPoint class. Histograms use ChartColumnSerie and ChartColumnPoint classes respectively, while pie charts use ChartPieSerie and ChartPiePoint classes. Data series of a spline chart is represented with the ChartSplineSerie class.
Both rectangular or polar coordinate systems can be applied when plotting the chart. The polar coordinate system is implemented with the ChartPolarXAxis and ChartPolarYAxis classes.
The Chart component may look as follows:

Example of Creating a Histogram
Example of Creating a Stacked Histogram
Example of Creating an Area Chart
Example of Creating a Pie Chart
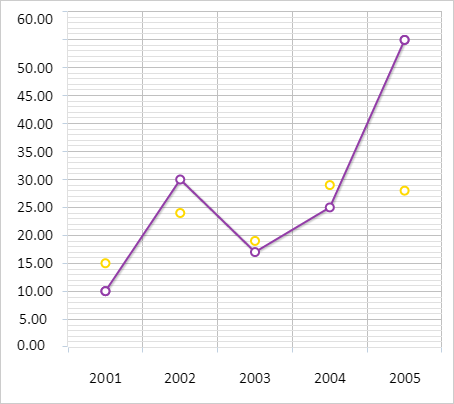
Example of Creating a Line Chart
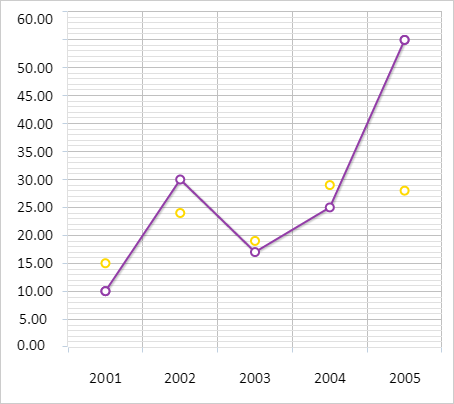
Example of Creating a Spline Chart
Example of Creating a Scatter Chart
| Constructor name | Brief description | |
| Chart | The Chart constructor creates an instance of the Chart class. |
| Property name | Brief description | |
| Center | The Center property determines chart center. | |
| CustomData | The CustomData property determines custom data. | |
| Draggable | The Draggable property determines whether a chart can be dragged. | |
| EditMode | The EditMode property determines an object that is used to edit a chart. | |
| ExcludeInvisibleSeries | The ExcludeInvisibleSeries property determines whether chart invisible data series must be excluded from calculation. | |
| Inverted | The Inverted property determines whether a chart is inverted. | |
| LabelsLayer | The LabelsLayer property determines a element that is a rendering layer of chart labels. | |
| Legend | The Legend property determines a chart legend. | |
| LegendFormatter | The LegendFormatter property determines formatting of chart legend labels. | |
| MarkersEnabled | The MarkersEnabled property determines whether chart data series markers are displayed. | |
| MarkersSymbol | The MarkersSymbol property determines a shape of chart data series marker. | |
| PaddingBottom | The PaddingBottom property determines bottom padding of chart. | |
| PaddingLeft | The PaddingLeft property determines left padding of chart. | |
| PaddingRight | The PaddingRight property determines right padding of chart. | |
| PaddingTop | The PaddingTop property determines top padding of chart. | |
| PlotArea | The PlotArea property determines chart rendering area. | |
| Polar | The Polar property determines whether a polar system of coordinates is used on a chart. | |
| Scroller | The Scroller property determines a chart scroller. | |
| Series | The Series property determines an array of chart data series. | |
| Stacking | The Stacking property determines stacking type on a chart. | |
| ToolTipDataFormat | The ToolTipDataFormat property determines tooltip data format. | |
| ToolTipDelay | The ToolTipDelay property determines a delay before a tooltip is displayed. | |
| ToolTipFollowPointer | The ToolTipFollowPointer property determines behavior of a tooltip on moving the mouse cursor. | |
| ToolTipFormatter | The ToolTipFormatter property determines a tooltip text mask. | |
| Type | The Type property determines a chart type. | |
| UseIndicatorColorForToolTipBorder | The UseIndicatorColorForToolTipBorder property determines coloring of tooltip border with series color. | |
| UseMarkersThinning | The UseMarkersThinning property determines whether markers are hidden provided at least some of them overlap each other. | |
| UseSelectOnRightClick | The UseSelectOnRightClick property determines whether chart elements are selected by the right mouse click. | |
| UseSoftPadding | The UseSoftPadding property determines whether alternative calculation of chart paddings is used. | |
| UseZeroSubstitution | The UseZeroSubstitution property determines whether empty values in data series are filled with zeros. | |
| XAxis | The XAxis property determines a chart category axis. | |
| YAxis | The YAxis property determines a chart value axis. | |
| YSAxis | The YSAxis property determines a chart secondary value axis. |
| Method name | Brief description | |
| addSerie | The addSerie method adds a new data series to a chart. | |
| destroy | The destroy method deletes a chart. | |
| getColumnSeriesCount | The getColumnSeriesCount method returns the number of chart data series as columns. | |
| getForecastRange | The getForecastRange method returns the maximum backward and forward forecast for a chart. | |
| getIsCartesianChart | The getIsCartesianChart method returns whether a chart uses Cartesian system of coordinates. | |
| getIsResizing | The getIsResizing method returns whether a chart is being resized. | |
| getOriginalPlotBorders | The getOriginalPlotBorders method returns an object with chart sizes and paddings considering only DOM element sizes and paddings. | |
| getPaddings | The getPaddings method returns an object containing chart paddings. |
|
| getPaddingWasApplied | The getPaddingWasApplied method returns an object containing whether chart paddings are applied. | |
| getPlotBorders | The getPlotBorders method returns an object with chart sizes and paddings. | |
| getSelection | The getSelection method returns an object containing information about selected chart series elements. | |
| getSerie | The getSerie method returns a chart data series by its index. | |
| getSeriesStacks | The getSeriesStacks method recalculates all chart stacks for further calculations. | |
| getSeriesTypes | The getSeriesTypes method returns an array of chart series. | |
| getStackExtrems | The getStackExtrems method returns calculated values of chart stacks. | |
| hoverItems | The hoverItems method sets highlighting for the specified chart series. | |
| isWidthDataSupported | The isWidthDataSupported method returns whether width and angle indicator is used. | |
| redraw | The redraw method rerenders a chart. | |
| removeAllSeries | The removeAllSeries method removes all chart data series. | |
| removeSerie | The removeSerie method removes the specified chart data series. | |
| resize | The resize method resizes a chart. | |
| selectItems | The selectItems method selects the specified chart series. | |
| updateLegendHighlightMode | The updateLegendHighlightMode method refreshes selection mode in the legend on enabling or disabling of chart editing. |
| Event name | Brief description | |
| Deselected | The Deselected event occurs on deselecting chart element series. | |
| ItemsHovered | The ItemsHovered event occurs on hovering the cursor on a chart series. | |
| ItemsSelected | The ItemsSelected event occurs on selecting a chart series. | |
| ItemsVisibilityChanged | The ItemsVisibilityChanged occurs on changing visibility of chart data series. | |
| PointMouseOut | The PointMouseOut event occurs after the cursor leaves a chart data series point. | |
| PointMouseOver | The PointMouseOver event occurs after hovering the cursor on the chart data series point. | |
| Rendered | The Rendered event occurs on rendering a chart. | |
| Scroll | The Scroll event occurs when the chart X axis is scrolled. | |
| Selected | The Selected event occurs on selecting a chart series element. |
See also: