
getTooltip();
The getTooltip method gets tooltip object for tree map item.
This method returns a PP.Ui.ChartTooltipBase value.
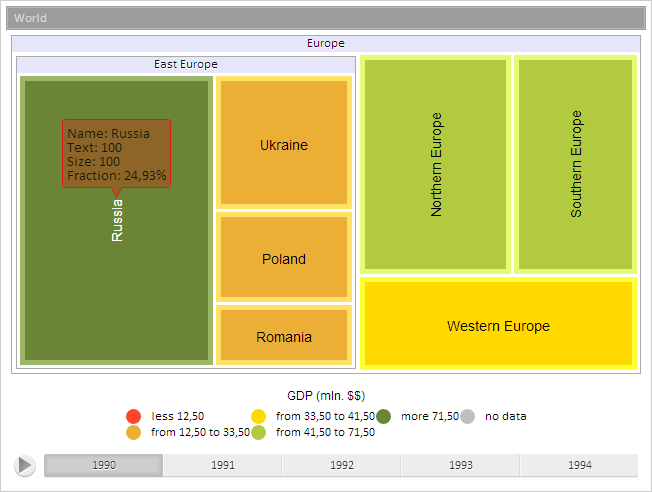
To execute this example, the page must contain the TreeMap component named treeMap (see Example of Creating the TreeMap Component). Show chart item tooltip, get tooltip object, output its coordinates, set opacity level for the tooltip, and next refresh the tooltip:
// Get chart item with the 3 index
var item = treeMap.getSceneItems()[3];
// Display tooltip
item.showTooltip();
// Get tooltip object
var tooltip = item.getTooltip();
// Output tooltip item coordinates
console.log("Tooltip item coordinates: (" + tooltip.getTargetX() + "," + tooltip.getTargetY() + ")");
// Set tooltip transparency level
tooltip.setOpacity(0.8);
// Refresh settings of item tooltip and all its children
item.updateTooltipSettings();
// Refresh tooltip object
item.updateTooltip();
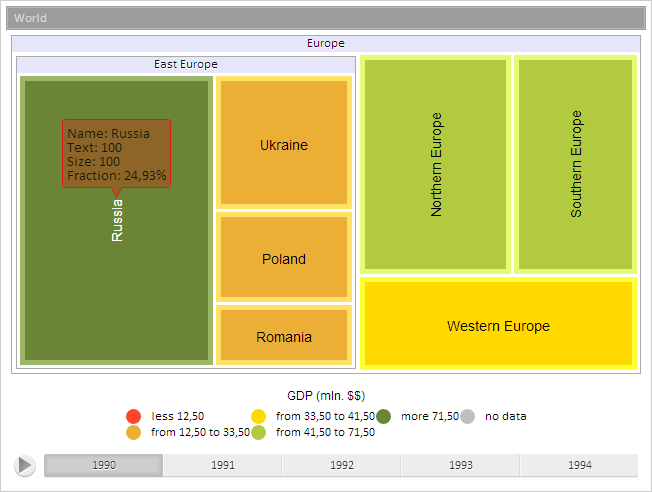
After the example execution tooltip is shown and its opacity level is changed:

Also the browser console shows values of tooltip coordinates:
Tooltip item coordinates: (110.33895382257197,190.5)
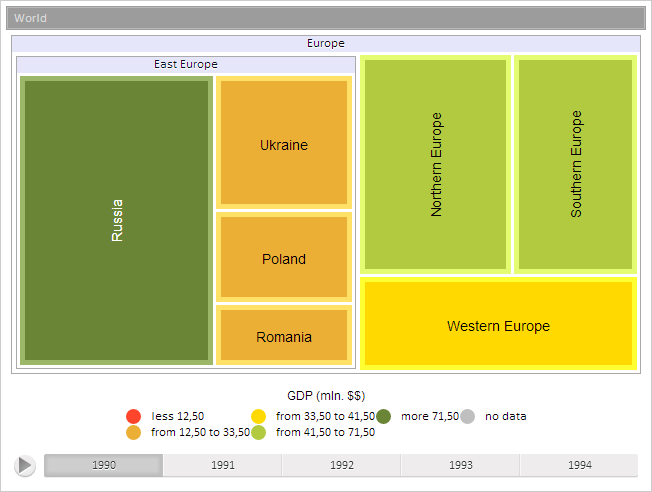
Hide the tooltip:
// Hide tooltip item.hideTooltip();
As the result the previously shown tooltip is hidden:

See also: