
animationStep(part: Number);
part. Animation step.
The animationStep method calculates animation step for tree map item.
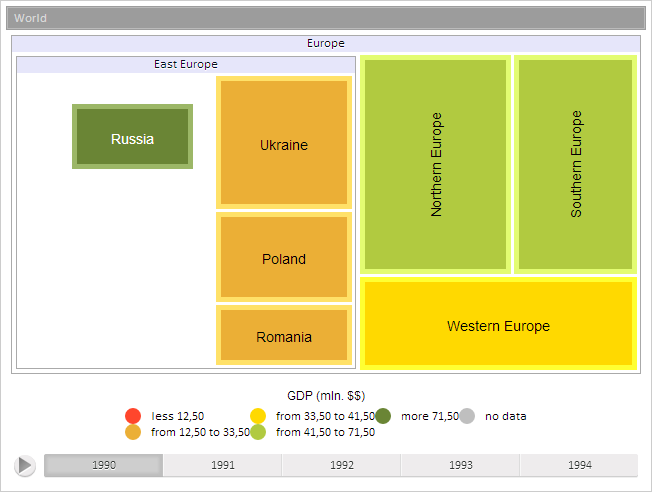
To execute this example, the page must contain the TreeMap component named treeMap (see Example of Creating the TreeMap Component). Rebuild the item, setting new target position and size values for this item, calculate animation step and then update values of item size and position:
// Get chart item with the index 3
var item = treeMap.getSceneItems()[3];
// Determine new value of item position and size
var position = {Top: 60, Left: 40, Width: 160, Height: 180}
// Rebuild the item with new target values for position and size
item.build(position);
// Calculate animation step
item.animationStep(2);
// Refresh item position
item.updatePosition();
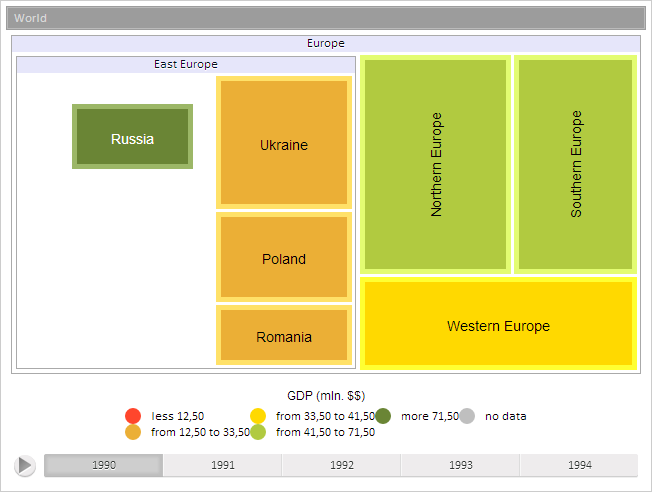
As the result of the example execution the chart item is rebuilt, and animation step is calculated for it:

See also: