
selectItem(item: PP.Ui.TreeMapItem, reset: Boolean);
item. Tree map item to be selected.
reset. Indicates that selection of tree map items will be reset. Optional parameter. Available values:
true. Items selection will be reset.
false. Items selection remains the same (default).
The selectItem method selects specified item in tree map.
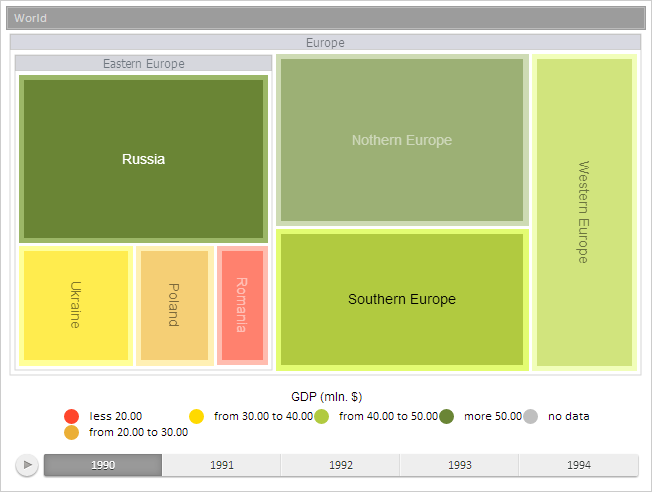
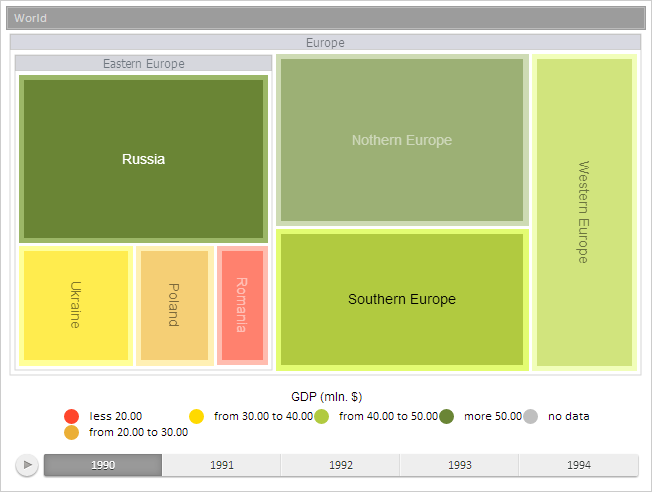
To execute this example, the page must contain the TreeMap component named treeMap (see Example of Creating the TreeMap Component). Determine tree map items that include points under coordinates (150, 150) and (350, 350), and next select these items:
// Determine point coordinates
var coords1 = {
x: 150,
y: 150
};
var coords2 = {
x: 300,
y: 250
};
// Get tree map items by specified coordinates
var treeMapItem1 = treeMap.getItemOnCoords(coords1.x, coords1.y);
var treeMapItem2 = treeMap.getItemOnCoords(coords2.x, coords2.y);
if (treeMapItem1.isCoordsInner(coords1.x, coords1.y)) {
console.log("Point with coordinates (%s, %s) belongs to the "%s" item",
coords1.x, coords1.y, treeMapItem1.getCaption());
};
if (treeMapItem2.isCoordsInner(coords2.x, coords2.y)) {
console.log("Point with coordinates (%s, %s) belongs to the "%s" item",
coords2.x, coords2.y, treeMapItem2.getCaption());
};
// Select the first item
treeMap.selectItem(treeMapItem1, true);
// Determine object for selecting other item
var items = {};
items[treeMapItem2.getId()] = true;
// Select additional second item
treeMap.selectItems(items, false);
After the example execution tree map items corresponding to specified coordinates are selected in browser console:
Point under coordinates (150, 150) belongs to the item Russia
Point under coordinates (300, 250) belongs to the item Southern Europe
These items have been selected: