
selectItem(item: Object, reset: Boolean);
item. Bubble tree item to select. If this parameter is set to null selection of all items is reset.
reset. Indicates whether to reset selection of all items before method execution.
The selectItem method selects specified item in the bubble tree.
To execute this example, the page must contain the BubbleTree component named bubbleTree (see Example of Creating the BubbleTree Component).
Get data model, set a new active item, select specified items in the bubble tree, next refresh the chart:
// Get data model
var model = bubbleTree.getModel()
// Get item by its ID
var item = model.getItem("EU");
// Sedt new active item
model.setActiveItem(item);
// Get node of the bubble chart items tree
var rootItem = model.getRootItem();
// Set new root item
model.setRootItem(rootItem);
// Get bubble tree item with the ID SEU
var bubbleTreeItem = bubbleTree.getModel().getItem("SEU");
// Select the obtained item
bubbleTree.selectItem(bubbleTreeItem, false);
// Get bubble tree item with the ID WEU
var bubbleTreeItem1 = bubbleTree.getModel().getItem("WEU");
// Define object to select another item
items = {};
items[bubbleTreeItem1.getId()] = true;
// Additionally select one more item
bubbleTree.selectItems(items, false);
// Refresh the chart
bubbleTree.refresh();
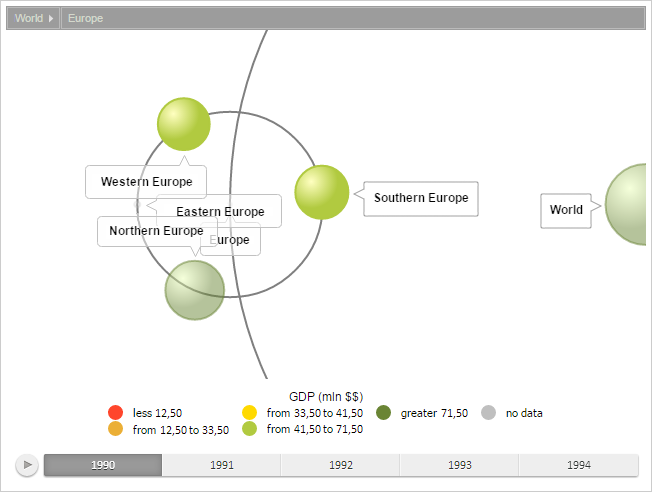
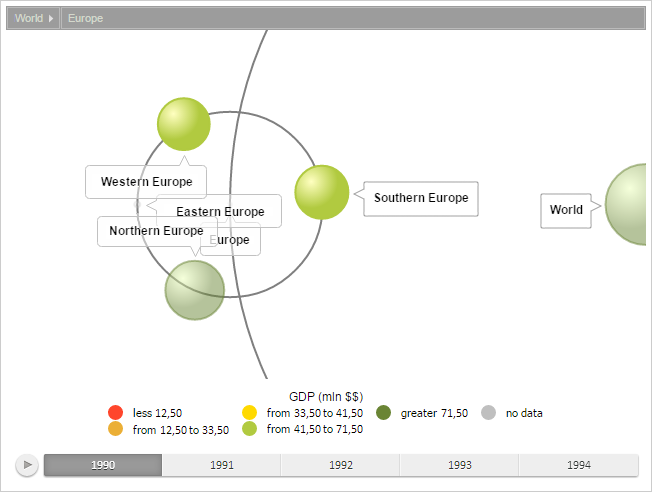
As the result, a new item is set as active, and bubble tree view is brought to this item; also selection is set for the items with the IDs SEU and WEU: