
getHistoryLayer();
The getHistoryLabelsLayer method returns SVG element that contains a layer of history labels for bubble chart bubbles.
This method returns a value of SVGElement type
To execute this example, the HTML page must contain the BubbleChart component named bubbleChart (see Example of Creating the BubbleChart Component). Show history for the first bubble and check if bubble history is available in the point (60, 170):
// Set time line step
bubbleChart.setTimelineStep(3);
// Show history for the first bubble
bubbleChart.getSeries()[0].getPoints()[0].setIsHistoryOn(true);
// Check if bubble history in the current point is available
if (bubbleChart.getSeries()[0].getPoints()[0].getHistory().getPointUnderMouse()) {
console.log("Bubble history in the specified point is available");
} else {
console.log("Bubble history in the specified point does not exist");
}
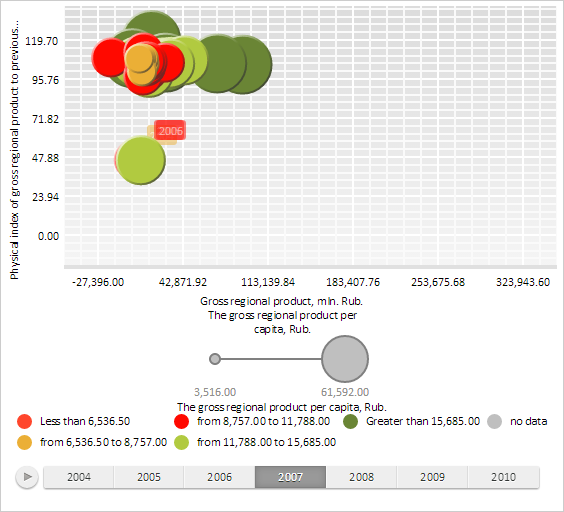
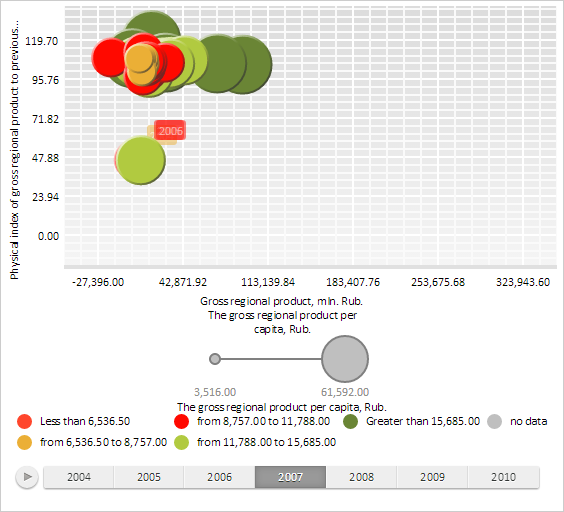
As the result, history of the first bubble is shown in the bubble chart:

The console shows the result of checking the point for availability of bubble history:
Bubble history in the specified point is available
Clear the layer of bubble chart bubbles history labels:
// Clear the layer of bubble chart bubbles history labels bubbleChart.getChartArea().getHistoryLabelsLayer().remove();
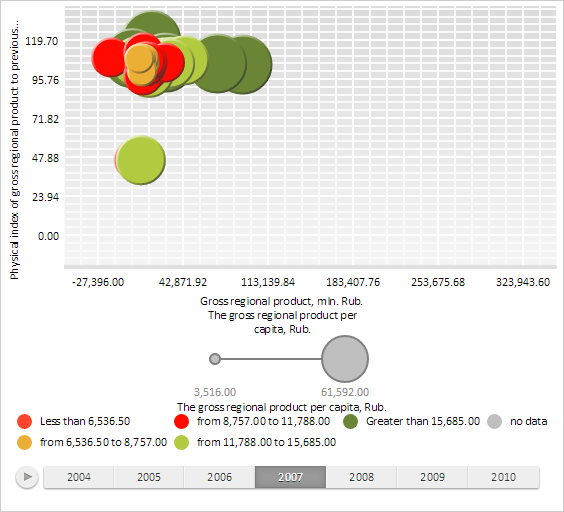
As the result, the layer of bubbles history labels is cleared:

See also: