
Axes: Object
The Axes property determines X and Y axes of bubble chart plot area.
Use JSON or the setAxes method to set the property value and the getAxes method to get the property value. This property contains the following fields: X - determines X axis of the bubble chart area, Y - determines Y axis of the bubble chart area, these fields are PP.Ui.ChartAxis type objects.
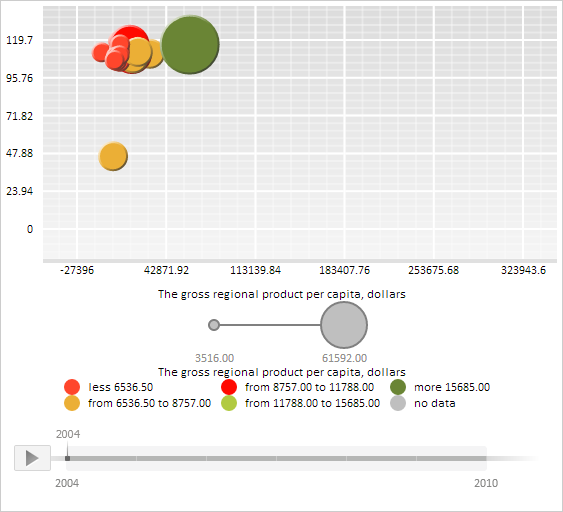
To execute this example, the HTML page must contain the BubbleChart component named bubbleChart (see Example of Creating the BubbleChart Component). Hide text of X and Y axes labels in the bubble chart plot area, refresh the X axis:
// Get bubble chart plot area var chartArea = bubbleChart.getChartArea(); // Get X and Y axes of bubble chart plot area var axes = chartArea.getAxes(); var xAxis = axes.X; var yAxis = axes.Y; // Hide label text of the X axis xAxis.getCaption().setIsVisible(false); // Hide label text of the Y axis yAxis.getCaption().setIsVisible(false); // Assign new value of the object of the X and Y axes axes.X = xAxis; axes.Y = yAxis; chartArea.setAxes(axes); // Refresh bubble chart bubbleChart.refresh(); // Refresh the X axis chartArea.updateAxis(PP.Ui.VisualType.X);
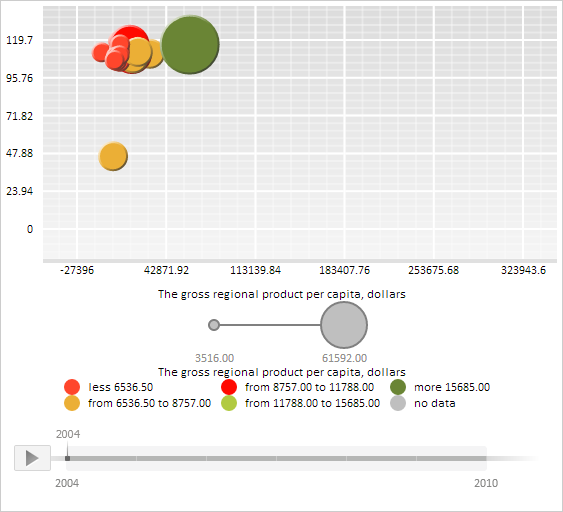
After executing the example text of X and Y axes labels in hidden for the bubble chart plot area:

See also: