
FilledBar: ISpeedometerFilledBar;
The FilledBar property returns parameters of the speedometer color interval bar.
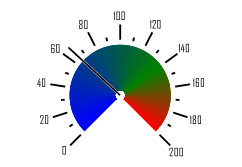
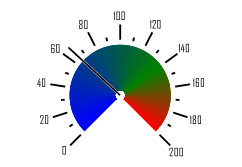
Executing the example requires a form with the Button1 button and the SpeedometerBox component named SpeedometerBox1.
Sub Button1OnClick(Sender: Object; Args: IMouseEventArgs);
Var
s: ISpeedometer;
v: ISpeedometerView;
ScaleView: ISpeedometerScaleView;
FilledBar: ISpeedometerFilledBar;
Bar, Bar1: ISpeedometerBar;
Begin
s := SpeedometerBox1.Speedometer;
v := s.View;
s.BeginUpdate;
ScaleView := s.View.ScaleViews.Item(0);
FilledBar := ScaleView.FilledBar;
FilledBar.StartRadius := 0.1;
FilledBar.EndRadius := 0.9;
FilledBar.Bars.Count := 2;
Bar := FilledBar.Bars.Item(0);
Bar1 := FilledBar.Bars.Item(1);
Bar.StartColor := GxColor.FromName("Blue");
Bar.EndColor := GxColor.FromName("Green");
Bar.Part := 0.7;
Bar1.StartColor := GxColor.FromName("Green");
Bar1.EndColor := GxColor.FromName("Red");
Bar1.Part := 0.3;
s.EndUpdate;
End Sub Button1OnClick;
After executing the example, on clicking the button, the formatting of the speedometer color interval bar that is displayed in the SpeedometerBox1 component is changed.

See also: