
PP.Ui.TreeCombo(settings);
settings. JSON-объект со значениями свойств компонента.
Конструктор TreeCombo создает экземпляр компонента TreeCombo.
Для выполнения примера в теге HEAD html-страницы должны быть подключены ссылки на библиотеку компонентов PP.js, таблицы визуальных стилей PP.css, ссылка на javascript-файл с настройками компонента TreeList (создается разработчиком). Файл с настройками компонента TreeList содержит следующую функцию:
var treeListSett = new PP.Ui.TreeList();
function createTreeListSettings(_Id, _ParentNode) {
var treeListSett = {
//JSON-настройки компонента TreeList
};
return treeListSett;
};
Далее приведен пример кода html-страницы, на которой размещен компонент TreeCombo:
<body>
<div id="sample"></div>
<script type="text/javascript">
//получаем JSON-настройки компонента TreeList из js-файла
var TreeListSett = createTreeListSettings("sds");
//не используем JSON-настройки высоты и ширины компонента
delete TreeListSett.Width;
delete TreeListSett.Height;
//включаем возможность множественного выбора для компонента TreeList
TreeListSett.MultiSelect = true;
//создаем компонент TreeCombo
var treecombo1 = new PP.Ui.TreeCombo({
ParentNode: document.getElementById("sample"),
//устанавливаем компонент TreeList в раскрывающуюся часть компонента TreeCombo
TreeList: TreeListSett,
Width: "250px",
//отключаем автоматическую установку в качестве заголовка компонента TreeCombo наименование выбранной вершины компонента TreeList
AutoFillCaption: false,
//при выборе вершины компонента TreeList раскрывающаяся часть компонента TreeCombo скрывается
HideOnNodeClick: true,
//при открытии раскрывающейся части компонента TreeCombo список будет прокручиваться до первого выделенного элемента
OpenToSelected: true
});
</script>
</body>
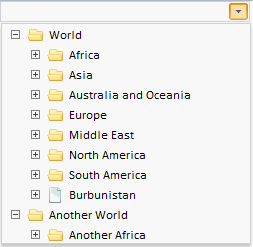
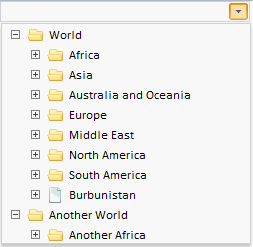
После выполнения примера на html-странце будет размещен компонент TreeCombo, имеющий следующий вид:

Внешний вид дерева, отображающегося в раскрывающейся части компонента TreeCombo, зависит от настроек, указанных в javascript-файле.
Примечание. Данные в уже созданный компонент могут быть добавлены динамически при помощи методов TreeNodes.loadFrom и TreeNodes.updateFrom.
При выделении вершины дерева в заголовке компонента TreeCombo не будет появляться название выделенной вершины.
При выборе вершины дерева, раскрывающаяся часть компонента TreeCombo закрывается.
См. также: