
Для выполнения примера подключите библиотеку компонентов PP.js и таблицы визуальных стилей PP.css. Далее приведен код, при помощи которого на html-странице будет размещен компонент Splitter, регулирующий размеры двух панелей:
<style>
.panel {
border: 3px solid;
}
</style>
<body onload="createSplitter()">
<div id="splitter"></div>
<script type="text/javascript">
var splitter;
function createSplitter() {
// Создаем область с 2 панелями и разделителем
splitter = new PP.Ui.Splitter({
// Устанавливаем родительский элемент
ParentNode: document.getElementById("splitter"),
// Разрешаем изменение размера панелей
EnableResize: true,
//Устанавливаем минимальную ширину панели 20 пикселей
MinPanelSize: 20,
//Устанавливаем признак изменения размеров html-элементов
ResizeHTMLContent: true,
//Устанавливаем горизонтальный разделитель
Orientation: PP.Orientation.Horizontal,
// Устанавливаем размер
Width: 200,
Height: 200,
//Устанавливаем html-содержимое первой панели
Content1: PP.htmlToDOM("<div style='background-color: #A9D8B5;' class='panel'></div>"),
//Устанавливаем html-содержимое второй панели
Content2: PP.htmlToDOM("<div style='background-color: #60A1FA;' class='panel'></div>"),
//Устанавливаем позицию, в которой расположен разделитель
SplitterPosition: 150,
// Устанавливаем индекс панели, размер которой не будет меняться при изменении размеров компонента
FixPanel: 1,
// Обработчик события изменения значения разделителя
ValueChanged: function (sender, args) {
console.log("Изменилось значение разделителя")
}
});
</script>
</body>
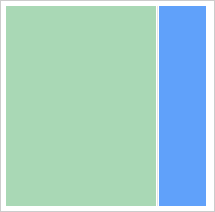
После выполнения примера на html-странице будет размещен компонент Splitter, имеющий следующий вид:

В консоль будет выведено сообщение об изменении значения разделителя:
Изменилось значение разделителя
Изменяем ориентацию компонента на вертикальную и получаем размер области,
с помощью которой изменяется размер панелей:
// Устанваливаем вертикальную ориентацию у компонента
splitter.setIsVertical(true);
// Получаем размер области, с помощью которой происходит изменение размера панелей
console.log("Размер области, с помощью которой изменяется размер панелей: " + splitter.getResizerSize());
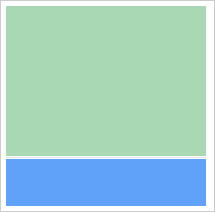
В результате компонент Splitter будет отображен вертикально:

В консоль будет выведен размер области, с помощью которой изменяется размер панелей:
Размер области, с помощью которой изменяется размер панелей: 3
См. также: