
Компонент BorderCombo представляет собой раскрывающийся список для выбора типа границы.
При помощи компонента BorderCombo можно устанавливать следующие параметры границ: цвет линии, тип размещения линий границ и тип линии границы.
Компонент реализован классом BorderCombo.
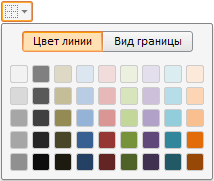
По умолчанию компонент имеет следующий вид:

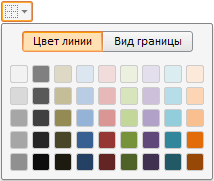
По умолчанию доступны режимы для выбора цвета (на рисунке выше) и для выбора типа линии (ниже):

На кнопке, при нажатии на которую раскрывается панель, отображается установленный тип размещения линий границы (BorderCombo.BorderType). Панель для выбора типа размещения линий границ отображается, если для свойства BorderCombo.BorderTypeOnlt установлено значение true, по умолчанию она скрыта:

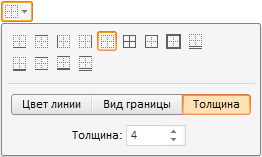
Также может отображаться вкладка для настройки толщины линии, если для свойства BorderCombo.BorderWidthVisible установлено значение true:

Пример создания компонента BorderCombo
| Имя конструктора | Краткое описание | |
| BorderCombo | Конструктор BorderCombo создает экземпляр компонента BorderCombo. |
| Имя свойства | Краткое описание | |
| BorderType | Свойство BorderType определяет вариант расположения линий границы. | |
| BorderTypeOnlt | Свойство BorderTypeOnlt определяет, отображается ли в раскрывающейся части компонента панель для выбора варианта расположения границ. | |
| BorderWidthVisible | Свойство BorderWidthVisible определяет, отображается ли вкладка для настройки толщины линии. | |
| Color | Свойство Color определяет цвет линии границы. | |
| LineColorVisible | Свойство LineColorVisible определяет, отображается ли вкладка для выбора цвета линии. | |
| LineType | Свойство LineType определяет тип линии границы. | |
| LineWidth | Свойство LineWidth определяет значение в числовом редакторе на вкладке «Толщина». | |
| Mode | Свойство Mode определяет активный режим для выбора типа границ. | |
| TypesMode | Свойство TypesMode определяет технологию, в которой будут отображаться типы границ. |
| Имя метода | Краткое описание | |
| getDropPanel | Метод getDropPanel возвращает раскрывающуюся панель. | |
| showDropPanel | Метод showDropPanel раскрывает панель для выбора типа границы. |
| Имя события | Краткое описание | |
| BorderTypeChanged | Событие BorderTypeChanged наступает при выборе типа размещения границы. | |
| ColorChanged | Событие ColorChanged наступает при выборе цвета линии. | |
| LineTypeChanged | Событие LineTypeChanged наступает при выборе типа линии. | |
| LineWidthChanged | Событие LineWidthChanged наступает при изменении толщины линии. | |
| ModeChanged | Событие ModeChanged наступает при смене режима отображения раскрывающаяся панели для выбора типа границы. | |
| ValueChanged | Событие ValueChanged наступает после изменения свойства границы. |
| Имя свойства | Краткое описание | |
 |
Anchors | Свойство Anchors определяет позицию компонента, размещенного внутри контейнера. |
 |
Animation | Свойство Animation определяет параметры анимации для компонента. |
 |
Bottom | Свойство Bottom определяет отступ снизу при размещении компонента внутри LayoutPanel. |
 |
Content | Свойство Content определяет содержимое компонента. |
 |
ContextMenu | Свойство ContextMenu определяет контекстное меню для компонента. |
 |
Data | Свойство Data предназначено для хранения любых пользовательских данных. |
 |
Enabled | Свойство Enabled определяет признак доступности компонента для использования. |
 |
Height | Свойство Height определяет высоту компонента. |
 |
IsRTL | Свойство IsRTL определяет признак расположения элементов компонента по правому краю. |
 |
IsVisible | Свойство IsVisible определяет признак отображения компонента. |
 |
Left | Свойство Left определяет отступ слева при размещении компонента внутри GridPanel. |
 |
Opacity | Свойство Opacity определяет прозрачность компонента. |
 |
Parent | Свойство Parent определяет родительский компонент элемента управления. |
 |
ParentNode | Свойство ParentNode определяет родительскую DOM-вершину. |
 |
ResourceKey | Свойство ResourceKey определяет ресурсный ключ для компонента. |
 |
Right | Свойство Right определяет отступ справа при размещении компонента внутри LayoutPanel. |
 |
Rotate | Свойство Rotate определяет угол поворота компонента. |
 |
ShowToolTip | Свойство ShowToolTip определяет признак возможности отображения всплывающей подсказки компонента. |
 |
Style | Свойство Style определяет стиль для компонента. |
 |
TabIndex | Свойство TabIndex определяет последовательность перехода элемента управления внутри контейнера. |
 |
Tag | Свойство Tag определяет JSON-объект, ассоциированный с компонентом. |
 |
ToolTip | Свойство ToolTip определяет текст всплывающей подсказки компонента. |
 |
Top | Свойство Top определяет отступ сверху при размещении компонента внутри GridPanel. |
 |
Value | Свойство Value определяет значение компонента. |
 |
Width | Свойство Width определяет ширину компонента. |
| Имя метода | Краткое описание | |
 |
Метод addClass добавляет CSS-класс к компоненту. | |
 |
addEventHandler | Метод addEventHandler добавляет обработчик события на DOM-вершину. |
 |
Метод addStateClass добавляет CSS-класс к компоненту и удаляет прежний CSS-класс. | |
 |
Метод addToNode добавляет компонент в указанную вершину. | |
 |
bindEvents | Метод bindEvents подписывает элемент на все стандартные события. |
 |
Метод getAnchorFlags возвращает JSON-объект с настройками текущей позиции компонента. | |
 |
Метод getClass возвращает текущие css-классы компонента. | |
 |
Метод getCssStyle возвращает стили для указанной вершины. | |
 |
Метод getDomNode возвращает главную DOM-вершину компонента. | |
 |
Метод getFocused определяет наличие фокуса у компонента. | |
 |
getIsBinded | Метод getIsBinded возвращает признак подписи элемента на события DOM-вершины. |
 |
Метод hide скрывает элемент управления. | |
 |
Метод hideToolTip очищает таймаут появления подсказки и скрывает её, если она был показана. | |
 |
refreshStyle | Метод refreshStyle обновляет CSS-стили элемента. |
 |
Метод removeClass удаляет CSS-класс из компонента. | |
 |
removeEventHandler | Метод removeEventHandler удаляет обработчик события DOM-вершины. |
 |
removeFromDOM | Метод removeFromDOM удаляет вершину из DOM-структуры. |
 |
Метод removeStateClasses удаляет CSS-классы компонента. | |
 |
Метод setDraggable устанавливает возможность перетаскивания компонента на HTML-странице. | |
 |
Метод setFocus устанавливает фокус компонента. | |
 |
Метод setIsHovered настраивает отображение компонента только при наведении на него курсора. | |
 |
Метод setSize устанавливает размеры компонента. | |
 |
Метод show отображает элемент управления. | |
 |
unBindEvents | Метод unBindEvents отписывает элемент от всех стандартных событий. |
 |
Метод updatePosition корректирует размер и положение при абсолютном позиционировании на основе текущих параметров. | |
 |
Метод updateSize обновляет размеры компонента подгонке размеров контейнера, в котором находится компонент. |
| Имя события | Краткое описание | |
 |
Drag | Событие Drag наступает при нажатии и удерживании клавиши мыши. |
 |
DragEnd | Событие DragEnd наступает при окончании перетаскивания компонента. |
 |
DragStart | Событие DragStart наступает, когда начинается перетаскивание компонента. |
 |
OnContextMenu | Событие OnContextMenu наступает при вызове контекстного меню компонента. |
 |
SizeChanged | Событие SizeChanged наступает после изменения размеров компонента. |
 |
SizeChanging | Событие SizeChanging наступает во время изменения размеров компонента. |
| Имя свойства | Краткое описание | |
 |
Свойство Id определяет идентификатор объекта репозитория. |
| Имя метода | Краткое описание | |
 |
clone | Метод clone создает копию объекта. |
 |
dispose | Метод dispose уничтожает компонент. |
 |
getHashCode | Метод getHashCode возвращает хэш-код объекта репозитория. |
 |
getId | Метод getId возвращает идентификатор объекта репозитория. |
 |
getSettings | Метод getSettings возвращает настройки объекта репозитория. |
 |
getTypeName | Метод getTypeName возвращает имя типа объекта без пространства имен, к которому он принадлежит. |
 |
isEqual | Метод isEqual определяет, равен ли заданный объект текущему объекту репозитория. |
 |
isLive | Метод isLive определяет действительность объекта репозитория. |
 |
removeAllEvents | Метод removeAllEvents удаляет все обработчики событий объекта по заданному контексту. |
 |
setId | Метод setId определяет идентификатор объекта репозитория. |
 |
setSettings | Метод setSettings задает настройки объекта репозитория. |
 |
defineProps | Метод defineProps создает методы get и set из массива имен для указанного класса. |
 |
keys | Метод keys возвращает массив названий методов и свойств для указанного объекта. |
См. также: