
removePanelsByGroup(groupName);
groupName. Имя удаляемой группы.
Метод removePanelsByGroup удаляет панели по имени группы, к которой они относятся.
Для выполнения примера необходимо наличие на html-странице ссылок на следующие файлы:
PP.css - визуальные стили;
jquery.js - библиотека jquery ;
highcharts.src.js - библиотека диаграмм highcharts;
PP.js - библиотека базовых компонентов продукта «Форсайт. Аналитическая платформа»;
PP.ChartMaster.js - мастер диаграммы;
resources.ru.js - файл ресурсов;
options.js - файл с json-настройками диаграммы, создается разработчиком, пример см. на странице «Пример файла с настройками диаграммы HighCharts».
В теге <body> html-документа необходимо разместить таблицу для диаграммы и мастера:
<body onselectstart="return false" class="PPNoSelect" onload="onReady()"> <table style="width: 100%"> <tr> <td valign="top" width="350" id="chartM"> </td> <td valign="top" id="tdChart"> </td> </tr> </table> </body>
Код примера необходимо разместить в теге <script>. Создаем и выводим диаграмму и мастер для ее настройки:
// Создаем диаграмму
chart = new Highcharts.Chart(options);
// Создаем мастера диаграмм
master = new PP.Ui.ChartMaster({
// Устанавливаем родительский элемент
ParentNode: "chartM",
// Устанавливаем диаграмму
Chart: chart,
// Устанавливаем размеры
Height: 500,
Width: 300,
// Устанавливаем путь к папке с пиктограммами
ImagePath: "../build/img/" //путь к папке с картинками
});
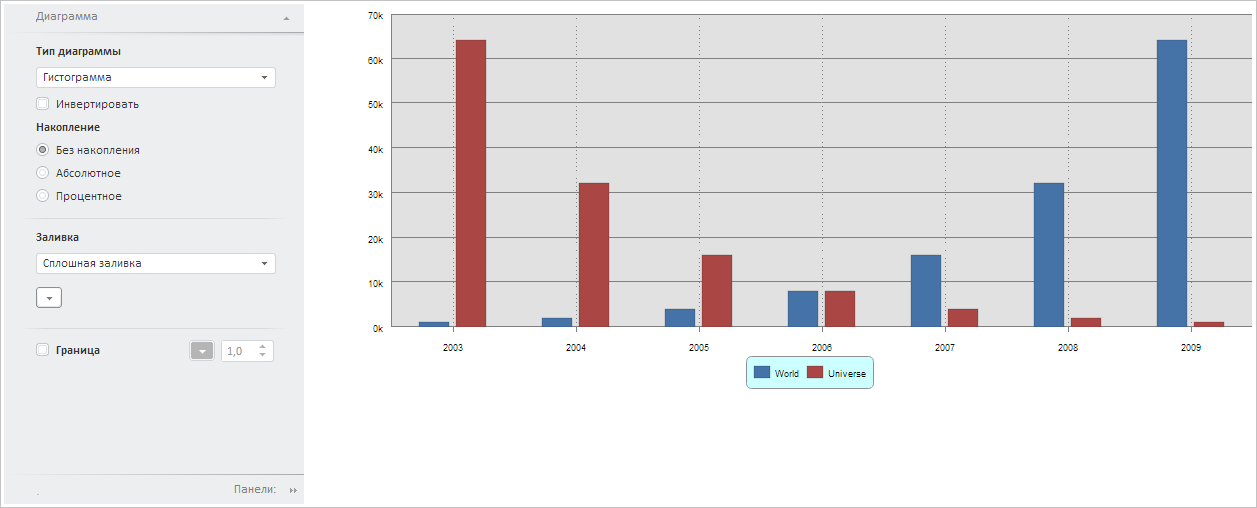
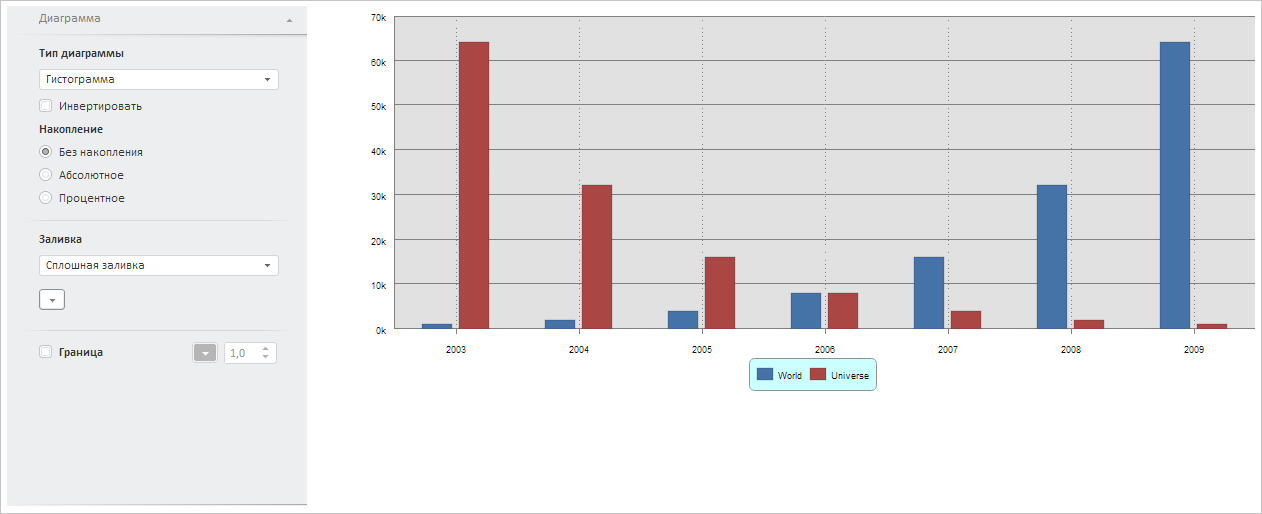
В результате будет выведена диаграмма и мастер для ее настройки:

Получаем активную панель мастера и удаляем ее:
// Получаем активную панель мастера var panel = master.getActivePanel(); // Удаляем панель master.removeMasterPanel(panel);
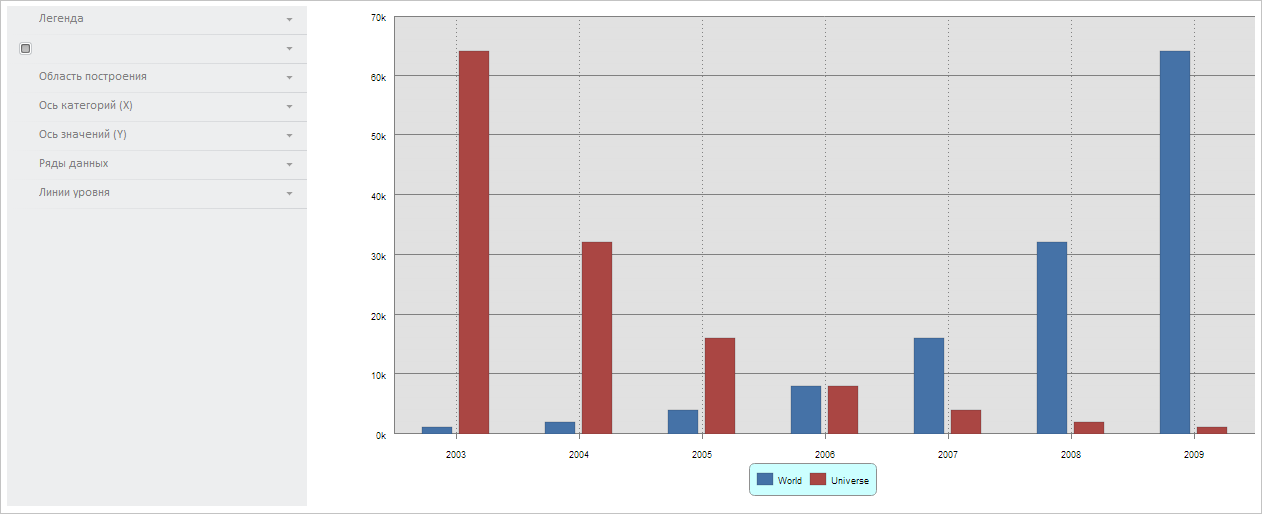
В результате из мастера будет удалена панель с именем «Диаграмма»:

Вставим удаленную панель в мастер, после всех панелей:
// Добавляем удаленую панель в мастер master.addMasterPanel(panel);
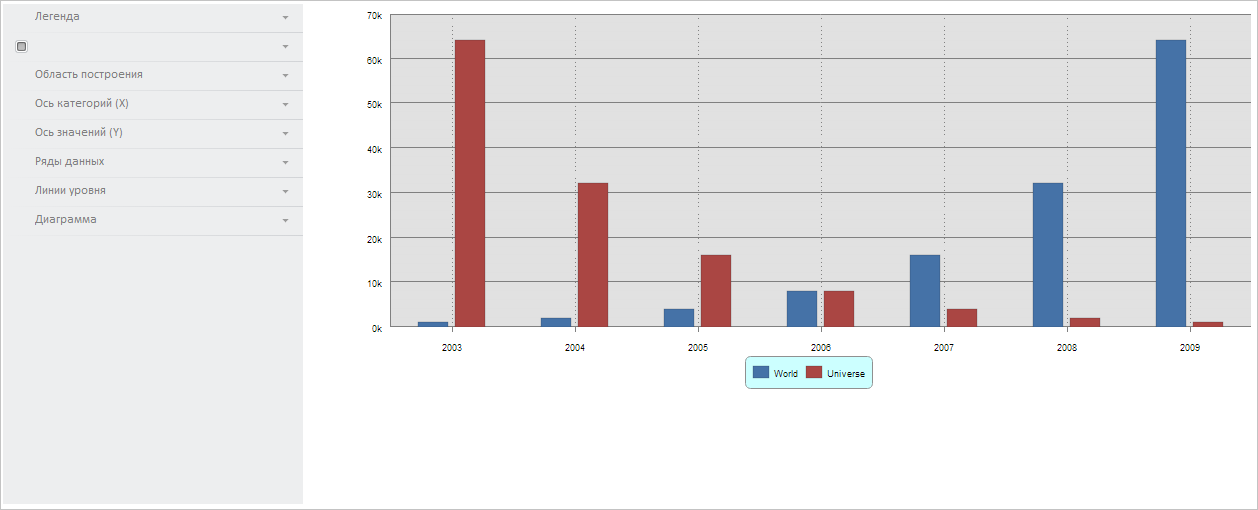
В результате в мастере появится удаленная панель:

Меняем название группы у панели с именем «Диаграмма» и удаляем все остальные панели, которые находятся в группе "Chart":
// Меняем группу панели
panel.setGroupName("NewChart");
// Удаляем все остальные панели
panel.removePanelsByGroup("Chart");
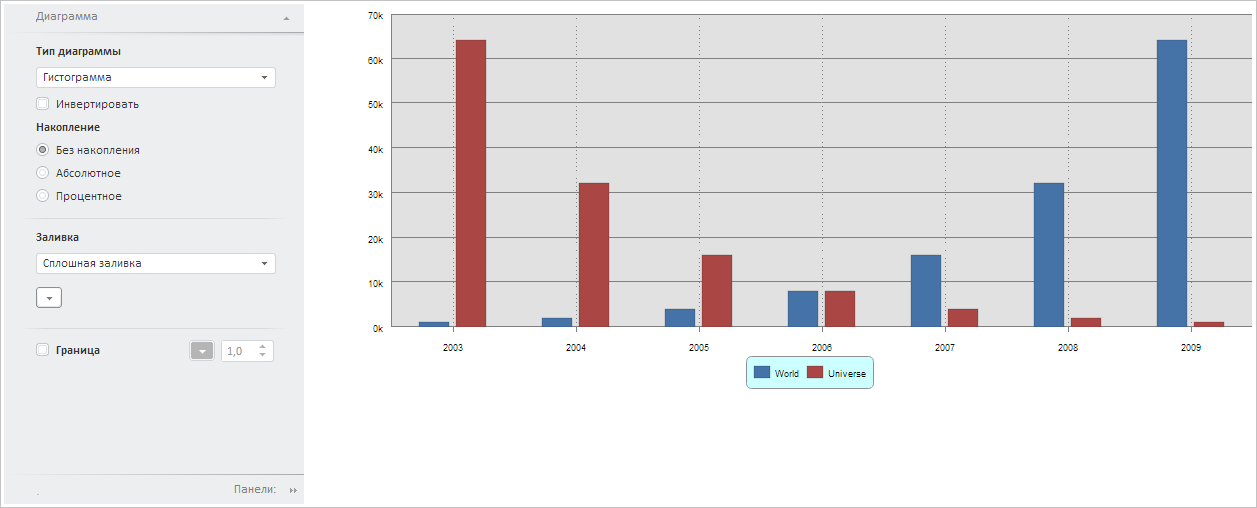
В результате мастер будет содержать только одну панель с именем «Диаграмма»:

См. также: