
getExpression();
Метод getExpression возвращает объект с данными о выбранном элементе.
Возвращаемое значение содержит следующие поля:
- n. Идентификатор измерения;
- v. Индекс выбранного элемента измерения.
Для выполнения примера необходимо наличие на html-странице компонента TransformDialog с наименованием «dialog» (см. «Пример создания компонента TransformDialog»). Добавим к первой раскрывающейся панели левой колонки диалогового окна обработчики следующих событий: TreeDblClick, TreeDragStart, TreeSelectionChanged:
// Получаем первую раскрывающуюся панель
PP.Object.defineProps(PP.Ufe.Ui.TransformDialog, 'LeftPanel', true);
PP.Object.defineProps(PP.Ufe.Ui.TransformDialogLeftPanel, 'collapsedPanels', true);
var collapsedPanel = dialog.getLeftPanel().getcollapsedPanels()[0];
// Устанавливаем обработчик события двойного нажатия на элемент дерева панели
collapsedPanel.TreeDblClick.add(function(sender, args){
console.log("Произошло двойное нажатие на элемент дерева");
console.log("Идентификатор выбранного измерения: " + collapsedPanel.getExpression().n);
console.log("Иднекс выбранного элемента измерения: " + collapsedPanel.getExpression().v);
});
// Устанавливаем обработчик события изменения отметки элементов дерева
collapsedPanel.TreeSelectionChanged.add(function(sender, args){
console.log("Изменилась отметка элементов дерева");
});
// Устанавливаем обработчик начала перетаскивания элемента дерева
collapsedPanel.TreeDragStart.add(function(sender, args){
console.log("Началось перетаскивание элемента дерева");
});
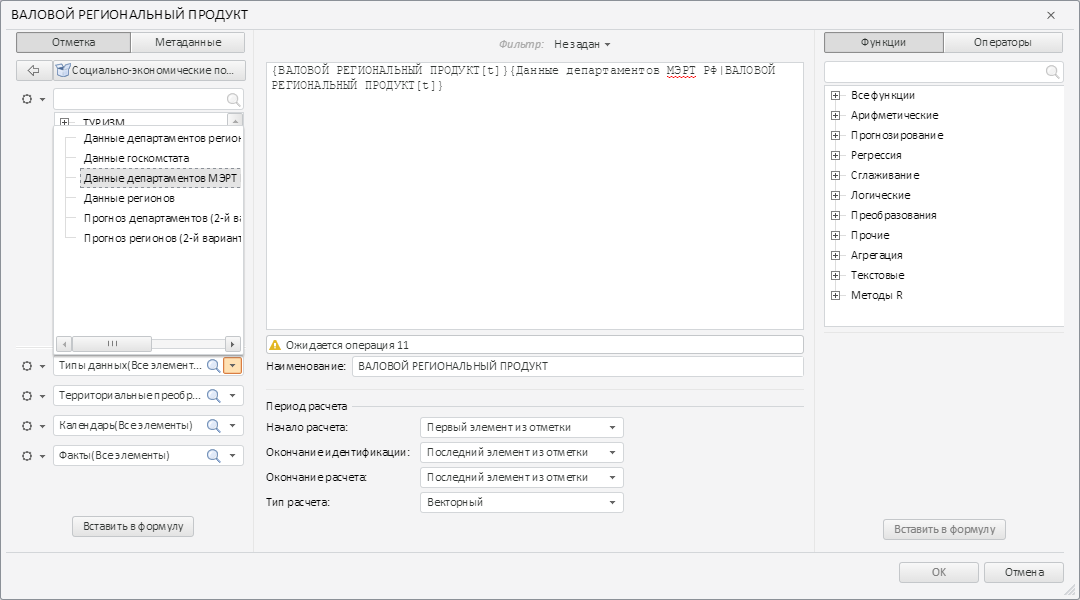
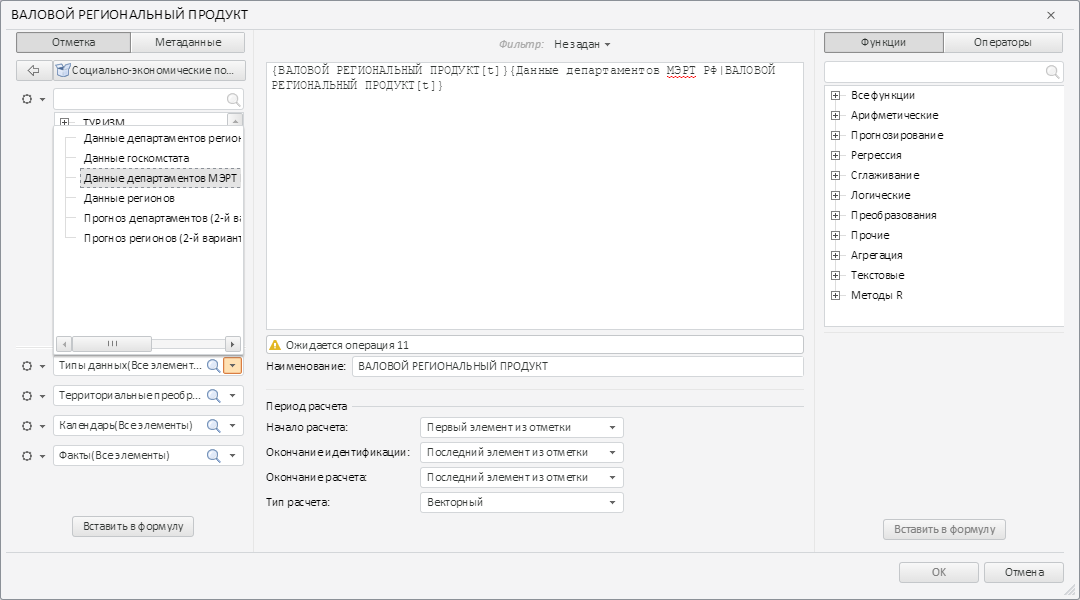
Откроем первую раскрывающуюся панель левой колонки диалогового окна и дважды щелкнем по третьему элементу. В результате в редактор выражений будет добавлен новый элемент:

В консоль были выведены следующие сообщения:
Изменилась отметка элементов дерева
Произошло двойное нажатие на элемент дерева
Идентификатор выбранного измерения: D_SRC
Индекс выбранного элемента измерения: 2
После начала перетаскивания элемента дерева в консоль будет выведено следующее сообщение:
Началось перетаскивание элемента дерева
См. также: