
Для выполнения примера необходимо наличие на html-странице компонента WorkbookBox с наименованием «workbookBox» (см. «Пример создания компонента WorkbookBox»). Создадим компонент PeriodSeriesViewItem и отобразим его в рабочей книге:
// Получим панель свойств рабочей книги
var propertyBar = workbookBox.getPropertyBarView();
// Получим мастер для управления временными рядами
var pswPanel = propertyBar.getPeriodSeriesViewPanel();
// Создадим панель «Ряды»
var periodSeriesViewItem = new PP.TS.Ui.PeriodSeriesViewItem({
Source: workbookBox.getSource(), // Источник данных
ViewType: PP.Ui.NavigationItem, // Создаём навигационную панель
Title: "Ряды", //
OwnerMaster: propertyBar,
// Обработаем событие загрузки списка рядов
RootLoaded: function () {
console.log("Загрузка рядов данных...");
},
// Обработаем события изменения позиции размещения данных
DerivedVisibleChanged: function () {
console.log("Изменена позиция размещения данных временных рядов");
}
});
// Добавим созданную панель на панель свойств рабочей книги
propertyBar.addMasterPanel(periodSeriesViewItem);
// Раскроем панель «Ряды»
periodSeriesViewItem.expand();
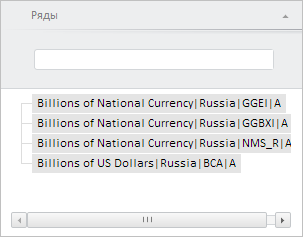
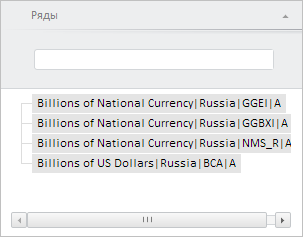
В результате выполнения примера был создан и отображён компонент PeriodSeriesViewItem:

При создании данного компонента было вызвано событие RootLoaded, обработчик которого вывел в консоли браузера соответствующее уведомление:
Загрузка рядов данных...
См. также: