
PP.TS.Ui.NewRevisionDlg (settings);
settings. JSON-объект со значениями свойств компонента.
Конструктор NewRevisionDlg создает экземпляр класса NewRevisionDlg.
Для выполнения примера предполагается наличие на странице компонента WorkbookBox с наименованием «workbookBox» (см. «Пример создания компонента WorkbookBox»), также необходимо в обработчике события открытия документа добавить следующий код:
var openDialogButt = new PP.Ui.Button({
ParentNode: document.body, //Родительский узел DOM
Content: "Open Dialog", //Подпись
Click: PP.Delegate(onClickOpenDialog)
});
var newRevisionDlg;
function onClickOpenDialog() {
// Создаем экземпляр класса диалога добавления метки
newRevisionDlg = new PP.TS.Ui.NewRevisionDlg({
ResourceKey: "NewRevisionDlg", //ключ ресурса
OkButtonClicked: PP.Delegate(onNewRevisionDialogOkButtonClick, this)
});
// Отображаем диалог
newRevisionDlg.show();
}
function onNewRevisionDialogOkButtonClick() {
//Выводим имя и комментарий метки (ревизии)
alert('name: ' + newRevisionDlg.getName() + '\n' + "description: " + newRevisionDlg.getDescription());
}
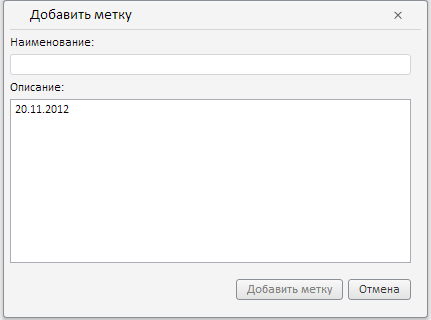
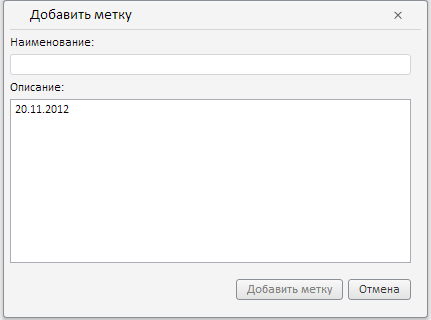
После выполнения примера на html-странице будет размещен компонент WorkbookBox и кнопка с наименованием «Open Dialog», при нажатии на которую появится диалог «Добавить метку», имеющий следующий вид:

См. также: