
ensureVisibility();
Метод ensureVisibility автоматически прокручивает таблицу так, чтобы данный диапазон ячеек находился в видимой области.
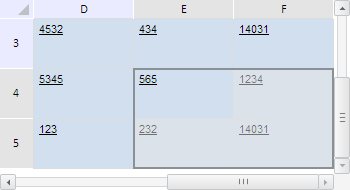
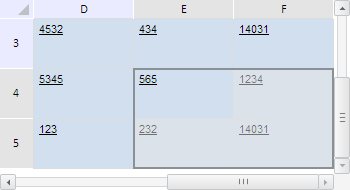
Для выполнения примера необходимо наличие на html-странице компонента TabSheet с наименованием «tabSheet» (см. «Пример создания компонента TabSheet»). Определим и выделим диапазон ячеек E4:F5, находящийся в невидимой области таблицы. Затем выполним прокрутку так, чтобы он оказался видимым:
// Определим диапазон E4:F5
var range = tabSheet.getRange(4, 4, 5, 5);
// Выделим данный диапазон
range.select();
/* Если диапазон невидим, то прокрутим таблицу так,
чтобы диапазон попал в видимую область */
if (!range.isVisible()) {
range.ensureVisibility(range);
};
В результате выполнения примера выделен диапазон ячеек E4:F5, после чего таблица была прокручена так, чтобы данный диапазон оказался в видимой области:

См. также: