
PP.Ui.TabSheetCellBorderStyle(settings);
settings. JSON-объект со значениями свойств класса.
Конструктор TabSheetCellBorderStyle создает экземпляр класса TabSheetCellBorderStyle.
В веб-приложении не поддерживается отображение диагональных границ ячейки.
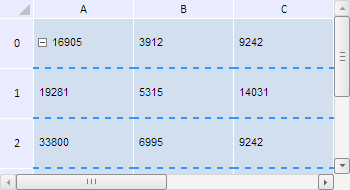
Для выполнения примера необходимо наличие на html-странице компонента TabSheet с наименованием «tabSheet» (см. «Пример создания компонента TabSheet»). Создадим новый стиль для нижней границы ячеек таблицы:
// Получаем модель таблицы
var model = tabSheet.getModel();
// Получаем стиль по умолчанию
var style = model.getDefaultStyle();
// Получаем массив границ таблицы
var borders = style.Borders;
// Создаём новый стиль для нижней границы ячеек таблицы
var border = new PP.Ui.TabSheetCellBorderStyle({
Data: {
"@C": "#3399FF", // Голубой цвет
"@I": PP.Ui.TabSheetCellBorderIndex.EdgeBottom, // Нижняя граница ячеек
"@S": PP.Ui.TabSheetCellBorderLineStyle.Dash, // Пунктирный стиль линии
"@W": PP.Ui.TabSheetCellBorderWeight.Medium, // Средний размер линии
}
});
// Устанавливаем новый стиль
borders[PP.Ui.TabSheetCellBorderIndex.EdgeBottom] = border;
// Обновляем таблицу
tabSheet.rerender();
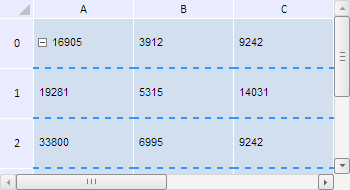
В результате выполнения примера для нижней границы ячеек таблицы был создан новый стиль. После его применения таблица стала выглядеть следующим образом:

См. также: