IsHandCursor: Boolean;
Свойство IsHandCursor определяет, отображается ли указатель мыши в режиме «Выбор ссылки» при наведении на область слоя карты.
Значение свойства устанавливается из JSON и с помощью метода setIsHandCursor, а возвращается с помощью метода getIsHandCursor.
Если свойство равно значению true, то указатель мыши при наведении на область слоя карты будет отображаться в режиме «Выбор ссылки» (![]() ), если значению false (по умолчанию), то в основном режиме (
), если значению false (по умолчанию), то в основном режиме (![]() ).
).
Для выполнения примера необходимо наличие на html-странице компонента MapChart с наименованием «map» (см. «Пример создания компонента MapChart»). Разрешим указателю мыши при наведении его на область слоя карты с идентификатором «RU-KYA» переключаться в режим «Выбор ссылки»:
// Определим функцию для обновления указателя мыши
var refreshCursor = function (shape) {
if (shape.getIsHandCursor()) {
// Режим «Выбор ссылки»
shape.getDomNode().style.cursor = 'pointer';
} else {
// Основной режим указателя мыши
shape.getDomNode().style.cursor = 'default';
}
};
// Получим область слоя карты с идентификатором «RU-KYA»
var shape = map.getShape("RU-KYA");
// Разрешим отображение указателя мыши в режиме «Выбор ссылки»
shape.setIsHandCursor(true);
// Обновим указатель мыши
this.refreshCursor(shape);
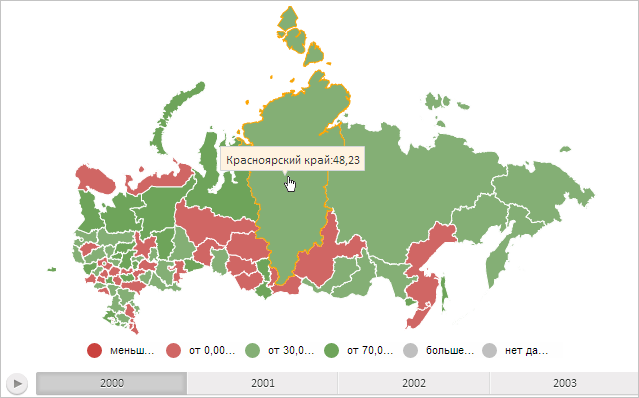
В результате выполнения примера указатель мыши при наведении его на область слоя карты с идентификатором «RU-KYA» будет отображаться в режиме «Выбор ссылки»:

См. также: