
draw3d(scale: Number, pointZoom: PP.Point, offsetLeft: Number, offsetTop: Number);
scale. Масштаб карты;
pointZoom. Точка масштабирования;
offsetLeft. Отступ от левого края слоя;
offsetTop. Отступ от правого края слоя.
Метод draw3d отрисовывает значок слоя трёхмерной карты.
Для выполнения примера необходимо наличие на html-странице компонента MapChart с наименованием «map» (см. «Пример создания компонента MapChart»). Также требуется, чтобы была загружена карта с топоосновой WebGL (см. страницу описания свойства MapChart.TopoNormalization).
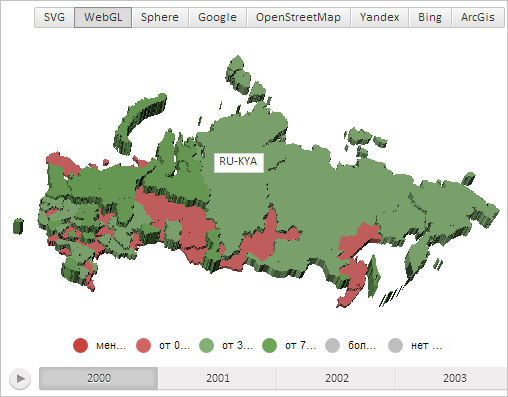
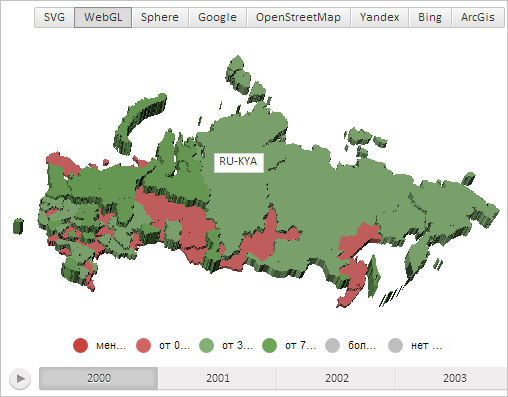
Создадим на карте значок, содержащий текстовую область, и разместим его в центре области слоя трёхмерной карты с идентификатором «RU-KYA»:
// Создадим текстовую область
var textArea = new PP.Ui.TextArea({
Width: 50,
Height: 20,
Content: "RU-KYA" // Текст
})
// Создадим значок для области слоя карты с идентификатором «RU-KYA»
var milestone = new PP.MapContentMilestone({
Chart: map,
Content: textArea, // Содержимое значка - текстовая область
Shape: "{RU-KYA}"
});
with(milestone) {
// Отрисуем значок
draw3d(map.getScale(), null, 0, 0);
// Определим расположение значка с учётом смещения на 50%
var targetPoint = new PP.Point("0.5, 0.5");
var point = getMilestonePosition3d(targetPoint)
// Разместим значок в центре области слоя карты с идентификатором «RU-KYA»
setLeft(point.getX() - textArea.getWidth() / 2);
setTop(point.getY());
};
В результате выполнения примера в центре области слоя трёхмерной карты с идентификатором «RU-KYA» был отображён значок, содержащий текстовую область:

См. также: