
StyleIndex: Number;
Свойство StyleIndex определяет индекс стиля столбца.
Значение свойства устанавливается из JSON и с помощью метода setStyleIndex, а возвращается с помощью метода getStyleIndex.
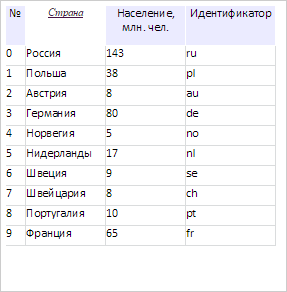
Для выполнения примера необходимо наличие на html-странице компонента DataGrid с наименованием «grid» (см. «Пример создания компонента DataGrid»). Добавим новый стиль в таблицу и установим индекс стиля второму столбцу:
// Создаем стиль
var styles = {
Style: [{
"Font": {
"@A": "0",
"@B": "false",
"@S": "10.67",
"@C": "#451444",
"@U": "true",
"@F": "Times new roman",
"@I": "true"
}
}]
}
// Добавляем стиль в таблицу
grid.getMeasures().getCurrentMeasures().Styles = styles;
// Устанавливаем индекс стиля второго столбца
grid.getMeasures().getColumns()[1].setStyleIndex(0);
// Обновляем таблицу
grid.refresh();
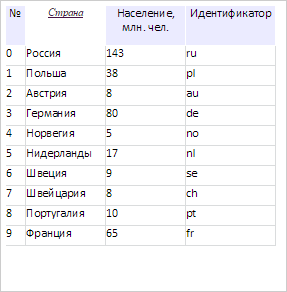
В результате был изменен стиль второго столбца:

См. также: