
PP.Ui.TriangleArrow(settings);
settings. JSON-объект со значениями свойств компонента.
Конструктор TriangleArrow создает экземпляр класса TriangleArrow.
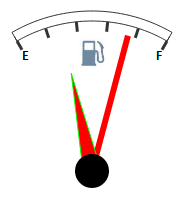
Для выполнения примера предполагается наличие на странице компонента Speedometer с наименованием «speed1» (см. «Пример создания датчика топлива»). Добавим на страницу кнопку, при нажатии на которую будет добавлена стрелка в виде треугольника:
<input TYPE="button" VALUE="ArrowConstructor" ONCLICK="ArrowConstructor()">
<script>
function ArrowConstructor()
{
var arrow = new PP.Ui.TriangleArrow({
Radius:100,
Tail:12,
Size:10,
Border:{ PPType: PP.SolidColorBrush, Color:"#00FF00"},
Background:{ PPType: PP.SolidColorBrush, Color:"#FF0000"},
Value: 15
});
speed1.getScales(1).getArrows().push(arrow);
speed1.getScales(1).render(speed1, this);
}
</script>
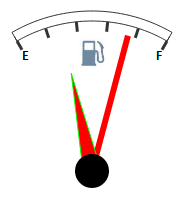
После нажатия на кнопку «ArrowConstructor» добавится стрелка в виде треугольника:

См. также: