
Font: PP.Font;
Свойство Font определяет шрифт текстовой метки.
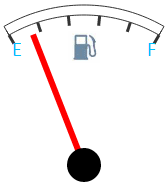
Для выполнения примера предполагается наличие на странице компонента Speedometer с наименованием «speed1» (см. «Пример создания датчика топлива»). Добавим на страницу кнопку, после нажатия на которую будет изменен размер и цвет текстовой метки:
<input type="button" value="Font" onclick="Font()" />
<script type="text/javascript">
function Font()
{
speed1.getScales(2).setLabelFont(new PP.Font({
//размер
Size: 20,
//цвет
Color: "#00BFFF"
}));
}
</script>
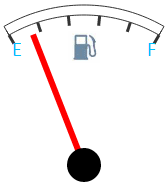
После нажатия на кнопку «Font» будет изменен размер и цвет текстовых меток «E» и «F»:

См. также: