 Содержимое файла
DataSource.js
Содержимое файла
DataSource.jsДля выполнения примера необходимо создать html-страницу и выполнить следующие действия:
1. Добавить ссылку на css-файл PP.css.
Также нужно добавить ссылки на следующие js-файлы: PP.js, PP.GraphicsBase.js, PP.Charts.js, dataSource.js и resources.ru.js.
Файл DataSource.js определяет переменную с наименованием «dataSource», содержащую источник данных для компонента PP.Ui.RatingChart.
 Содержимое файла
DataSource.js
Содержимое файла
DataSource.js
2. Далее в теге <head> необходимо добавить сценарий, создающий рейтинговую диаграмму:
<script type="text/javascript">
var ratingChart; // Рейтинговая диаграмма
function createRatingChart() {
// Укажем путь к корневой папке, содержащей файлы ресурсов
PP.resourceManager.setRootResourcesFolder("../resources/");
// Установим языковые настройки для ресурсов
PP.setCurrentCulture(PP.Cultures.ru);
// Создадим временную шкалу
var timeline = new PP.Ui.Timeline({
ParentNode: "timeline", // Идентификатор родительского элемента
ImagePath: "../build/img/", // Путь к папке с пиктограммами
Width: 500, // Ширина шкалы
CurrentStep: 0, // Шаг шкалы
Slider: { // Деления шкалы
Ticks: ["2007", "2006", "2005", "2004", "2003", "2002", "2001", "2000",
"1999", "1998", "1997", "1996", "1995", "1994", "1993", "1992",
"1991", "1990", "1989", "1988", "1987", "1986", "1985", "None"]
}
});
/* Создадим рейтинговую диаграмму */
ratingChart = new PP.Ui.RatingChart({
AllowMultipleSelection: false, // Запретим множественное выделение элементов
ParentNode: "ratingChart", // Идентификатор родительского элемента
ImagePath: "../build/img/", // Путь к папке с пиктограммами
DataSource: dataSource, // Установим источник данных
Timeline: timeline, // Указываем временную шкалу
NumberFormat: "#,##0.00", // Формат данных
TrendLine: { // Задаём линию тренда
LineType: PP.Ui.LineTypes.ShortDashDotDot, // Тип линии
LineWidth: 2, // Толщина линии тренда
LineColor: "#AA3333", // Цвет линии
Value: 100 // Значение, соответствующее линии тренда
},
ColumnSpacing: 0, // Расстояние между столбцами MinColumnWidth: 30, // Минимальная ширина столбцов SplittedTop: 2, // Количество отображаемых над разделителем рядов данных при первой отрисовке диаграммы UseAnimation: true, // Разрешим использование анимации ShowValueTimeout: 800, // Длительность анимации изменения диаграммы MoveItemsTimeout: 800, // Длительность анимации изменения порядка рядов данных DelayDuration: 1500, // Длительность задержки анимации смены шага временной шкалы MoveActiveToEnd: true, // Разрешим автоматический перенос активного столбца значений в конец AreDataColumnsResizable: true, // Разрешим изменение ширины столбцов значений с помощью мыши Height: 250, Width: 500 }); }; </script>
3. В теге <body> в качестве значения атрибута «onLoad» указать имя функции для создания рейтинговой диаграммы. Внутри данного тега разместить блок с идентификатором «ratingChart» для хранения созданной рейтинговой диаграммы и блок с идентификатором «timeline» для хранения временной шкалы:
<body onload="createRatingChart()"> <div style="border: #CCCCCC 1px solid; padding: 1px; margin: 1px; width: 512px"> <div style="border: #CCCCCC 1px solid; margin: 5px; width: 500px " id="ratingChart"> </div> <div id="timeline" style="height: 80px;"></div> </div> </body>
Для выполнения пользовательских сценариев над рейтинговой диаграммой, в том числе примеров, приведённых на страницах описания свойств, методов и событий данного компонента и составляющих его элементов, требуется разместить код либо после указанного выше сценария, либо в консоли браузера.
4. В конце документа вставить код, устанавливающий стили к вершине «document.body», соответствующие операционной системе клиента:
<script type="text/javascript"> PP.initOS(document.body); </script>
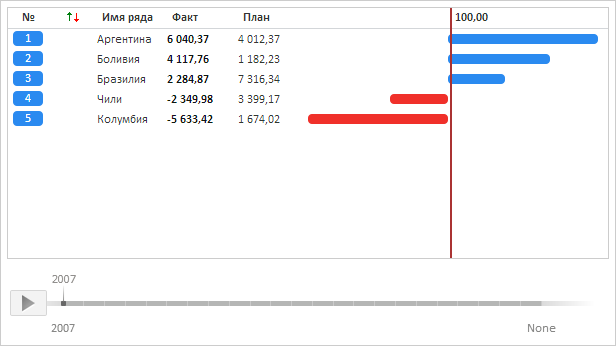
В результате выполнения примера на html-странице будет размещен компонент PP.Ui.RatingChart:

См. также: