
Для диаграмм HighCharts добавлена возможность настройки линии тренда.
Для включения возможности настройки линии тренда используется элемент trendLine элементов Series.
Использование линий тренда возможно для всех типов диаграмм кроме круговых и лепестковых. При замене типа диаграммы на один из указанных линии тренда, соответствующие данным, будут потеряны.
Для выполнения примера понадобится разместить диаграмму Highcharts на html-странице. Далее разместите в один из элементов Series вложенный элемент trendLine для настройки линии тренда рядов диаграммы:
series: [{
...
trendLine: {
backwardForecast: 0,
dashStyle: 'solid',
forwardForecast: 0,
lineColor: 'red',
lineWidth: 1.51181,
showInLegend: true,
type: 'logarithmic',
useAutomaticText: true
}
},
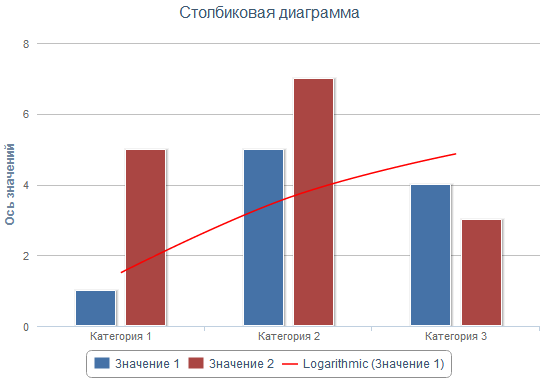
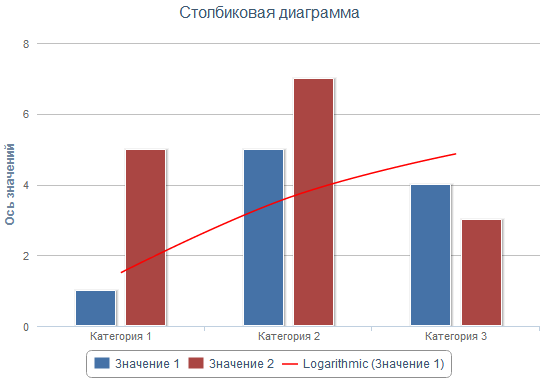
После выполнения примера на html-странице с диаграммой будет размещена линия тренда. С учётом указанных настроек она будет выглядеть следующим образом:

См. также:
Доработки HighCharts | Примеры |Размещение диаграммы HighCharts на html-странице | Элемент trendLine