
Для диаграмм HighCharts добавлена возможность редактирования по точкам и при помощи рисования.
Для настройки режимов редактирования диаграммы используются атрибуты элемента editmode.
Атрибут state актуален, если:
отключена возможность выделения (allowSelect: false);
отключена возможность изменять размер диаграммы (zoomType: 'none').
Для выполнения примера создайте диаграмму, как показано в примере на странице «Размещение диаграммы Highcharts на html-странице». В JSON настройки добавьте элемент editmode:
editMode: {
state: true,
mode: 'point'
}
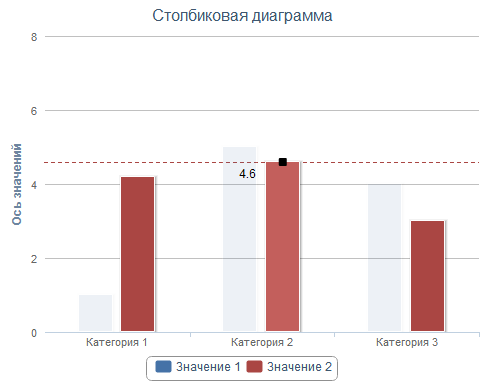
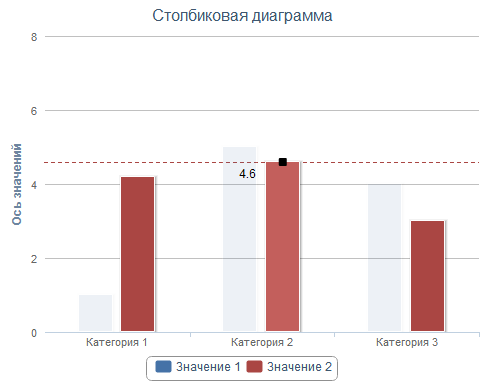
После выполнения примера на диаграмме у выбранного ряда будут выделены точки. Курсор мыши при наведении ее на точки ряда принимает вид двойной стрелки, в этот момент необходимо зажать левую кнопку мыши и переместить точку в новое положение. При перетаскивании точки рядом с ней будет отображаться новое значение:

Для выполнения примера создайте диаграмму, как показано в примере на странице «Размещение диаграммы Highcharts на html-странице». В JSON настройки добавьте элемент editmode:
editMode: {
state: true,
mode: 'draw'
}
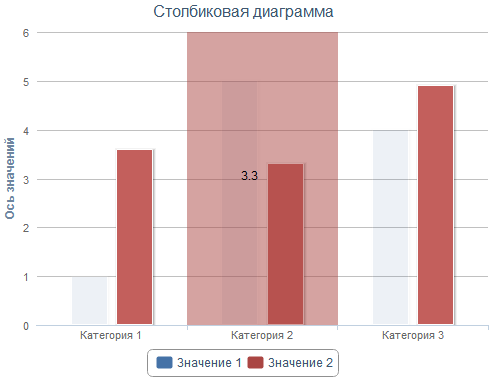
После выполнения примера для созданной диаграммы будет доступно редактирование рисованием. Для редактирования значений ряда необходимо выбрать его в легенде. После этого на диаграмме у выбранного ряда будут выделены точки, при движении курсора мыши над диаграммой будут затемнены области каждой точки ряда. Для изменения значения точки необходимо зажать левую кнопку мыши и перемещать указатель по вертикали. Не отпуская кнопки мыши, можно продолжить редактирование соседних точек. Рядом с курсором будет отражаться новое значение точки:

Примечание. При редактировании есть возможность отменить изменения, если при еще зажатой левой клавише мыши нажать правую клавишу.
См. также: