
Для диаграмм HighCharts добавлена возможность отображения для выбранной точки значений на осях.
Для включения данной возможности используется атрибут showLabel элемента crosshairs.
Атрибут showLabel у элемента crosshairs используется два раза. Первое использование соответствует значению точки на оси X, второе - на оси Y. Если значение атрибута равно true, то соответствующая линия будет отображаться, иначе - не будет.
Для выполнения примера необходимо создать html-страницу и выполнить следующие действия:
1. Добавить ссылки на библиотеки PP.js, jquery.js и highcharts.src.js.
2. Внутри тега <body> разместить блок с идентификатором «container»:
<div id="container"></div>
3. Далее на страницу внутри тега <body> необходимо добавить сценарий, размещающий на странице линейную диаграмму с возможностью отображения для выбранной точки значения на оси X, и со всплывающей подсказкой, следующей за указателем мыши:
<script type="text/javascript">
$(function () {
highChart = new Highcharts.Chart({
chart: {
renderTo: 'container',
defaultSeriesType: 'line',
zoomType: 'none',
seriesAsRings: true
},
title: {
text: 'Линейная диаграмма'
},
editmode: {
state: false
},
xAxis: {
categories: ['1',
'2',
'3', '4', '5'
]
},
yAxis: {
title: {
text: "Ось значений"
}
},
// Определим ряд данных
series: [{
name: 'Ряд 1',
data: [1,
5,
4,
3,
5
],
allowedit: true
}, {
name: 'Ряд 2',
data: [5, 7, 3, 2, 6]
}],
tooltip: {
crosshairs: [{
showLabel: true // Отобразим значение точки на оси X
}, {
showLabel: false // Скроем значение точки на оси Y
}],
clearMoving: true // Разрешим всплывающей подсказке следовать за указателем мыши
}
});
});
</script>
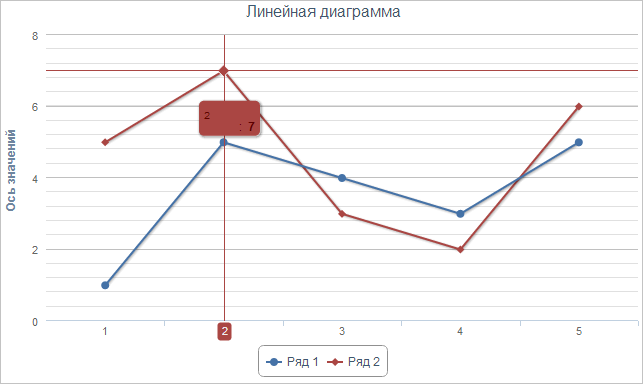
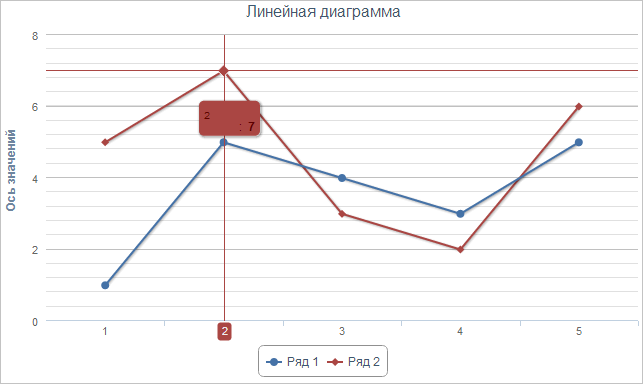
После выполнения примера на html-странице была размещена линейная диаграмма с возможностью отображения для выбранной точки значения на оси X, и со всплывающей подсказкой, следующей за указателем мыши.
Если навести указатель на верхнюю левую точку, то диаграмма будет выглядеть следующим образом:

См. также:
Размещение диаграммы HighCharts на html-странице | Элемент tooltip | Доработки HighCharts | Примеры