
Для диаграмм HighCharts добавлена возможность переключения между режимами отображения рядов данных круговой диаграммы в виде секторов и в виде колец.
Для включения данной возможности используется атрибут seriesAsRings элемента chart.
Для выполнения примера необходимо создать html-страницу и выполнить следующие действия:
1. Добавить ссылки на библиотеки PP.js, jquery.js и highcharts.src.js.
2. Внутри тега <body> разместить блок с идентификатором «container»:
<div id="container"></div>
3. Далее на страницу внутри тега <body> необходимо добавить сценарий, создающий круговую диаграмму, у которой ряды данных A и B отображается в виде колец:
<script type="text/javascript">
$(function () {
highChart = new Highcharts.Chart({
chart: {
renderTo: 'container',
defaultSeriesType: 'pie', // Круговая диаграмма
zoomType: 'none',
// Отобразим ряды данных в виде колец
seriesAsRings: true
},
title: {
text: 'Круговая диаграмма'
},
xAxis: {
"categories": [1, 2, 3]
},
// Определим два ряда данных
series: [{
name: 'A',
data: [1, 3, 2]
}, {
name: 'B',
data: [2, 1, 3]
}]
});
});
</script>
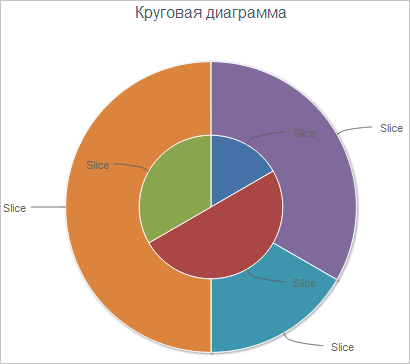
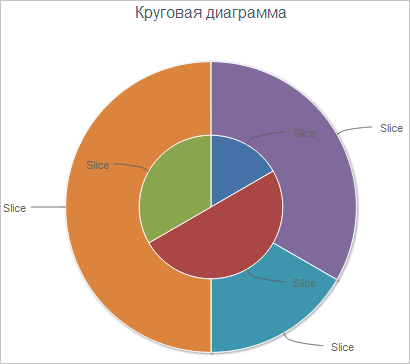
После выполнения примера на html-странице была размещена на странице круговая диаграмма, у которой ряды данных A и B отображаются в виде колец:

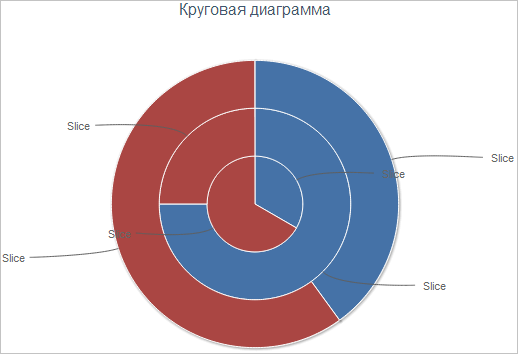
Теперь изменим значение параметра seriesAsRings на false и снова выполним пример. В результате ряды диаграммы будут отображены в виде секторов:

См. также:
Размещение диаграммы HighCharts на html-странице | Элемент chart | Доработки HighCharts | Примеры