 Содержимое файла
BubbleTreeData.js
Содержимое файла
BubbleTreeData.jsДля выполнения примера необходимо создать html-страницу и выполнить следующие действия:
1. Добавить ссылку на css-файл PP.css. Также нужно добавить ссылки на следующие js-файлы: PP.js, PP.GraphicsBase.js, PP.BubbleTree.js, и BubbleTreeData.js.
Файл BubbleTreeData.js определяет переменную с наименованием «data», содержащую настройки для создания компонента PP.Ui.BubbleTree.
 Содержимое файла
BubbleTreeData.js
Содержимое файла
BubbleTreeData.js
2. В теге <body> разместить блок с идентификатором «treeMap» для хранения созданного пузырькового дерева:
<div id="bubbleTree" style="border: #CCCCCC 1px solid; padding: 5px; margin: 5px; height: 480px; width: 640px;"> </div>
3. Далее в теге <body> необходимо добавить сценарий, создающий диаграмму:
<script language = "javascript" >
// Переменная, в которой будем хранить экземпляр диаграммы
var bubbleTree;
// Укажем путь к корневой папке, содержащей файлы ресурсов
PP.resourceManager.setRootResourcesFolder("resources/");
// Установим языковые настройки для ресурсов
PP.setCurrentCulture(PP.Cultures.ru)
// Получим DOM-элемент контейнера, в котором будет нарисовано пузырьковое дерево
var container = document.getElementById("bubbleTree");
// Создадим новый экземпляр диаграммы
bubbleTree = new PP.Ui.BubbleTree(data);
// Разместим диаграмму в блоке <div>
bubbleTree.addToNode(container);
// Установим размеры диаграммы
bubbleTree.setWidth(640);
bubbleTree.setHeight(480);
</script>
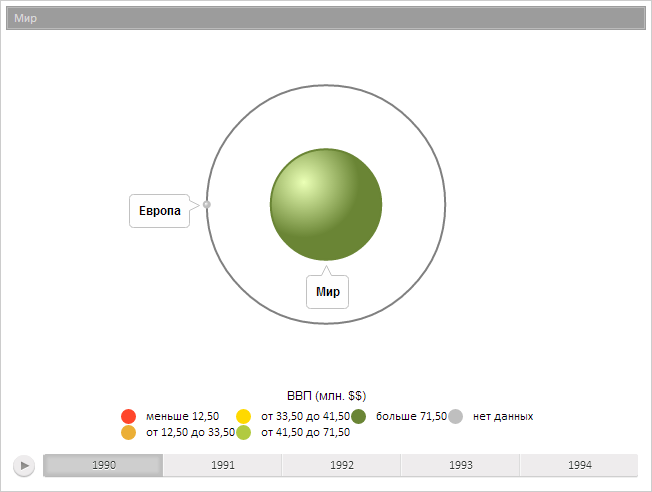
В результате выполнения примера на html-странице будет размещен компонент PP.Ui.BubbleTree:

См. также: