
ItemStyle: Object
Свойство ItemStyle определяет стиль элементов цепочки навигации.
Значение свойства устанавливается из JSON и с помощью метода setItemStyle, а возвращается с помощью метода getItemStyle.
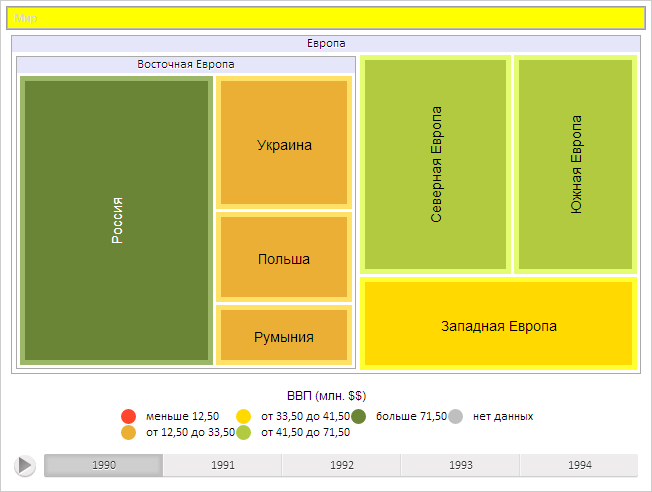
Для выполнения примера предполагается наличие на странице компонента TreeMap с наименованием «treeMap» (см. «Пример создания компонента TreeMap» ). Установим новый фоновый цвет элементов цепочки навигации и обновим её, обработаем события ItemClicked и ItemClicking:
// Получим цепочку навигации по уровням элементов
var breadcrumb = treeMap.getBreadcrumb();
// Получим стиль элементов цепочки навигации
var itemStyle = breadcrumb.getItemStyle();
// Установим новый фоновый цвет элементов цепочки навигации
itemStyle.Style.Release.Background.Color = "#FFFF00";
// Применим новый стиль
breadcrumb.setItemStyle(itemStyle);
// Обновим цепочку навигации
breadcrumb.update();
// Обработаем событие ItemClicked
breadcrumb.ItemClicked.add(function (sender, args, timeout) {
console.log("Инициировано событие ItemClicked")
breadcrumb.ItemClicking.fire(this)
});
// Обработаем событие ItemClicking
breadcrumb.ItemClicking.add(function (sender, args, timeout) {
console.log("Инициировано событие ItemClicking")
});
В результате был изменен фоновый цвет элементов цепочки навигации:

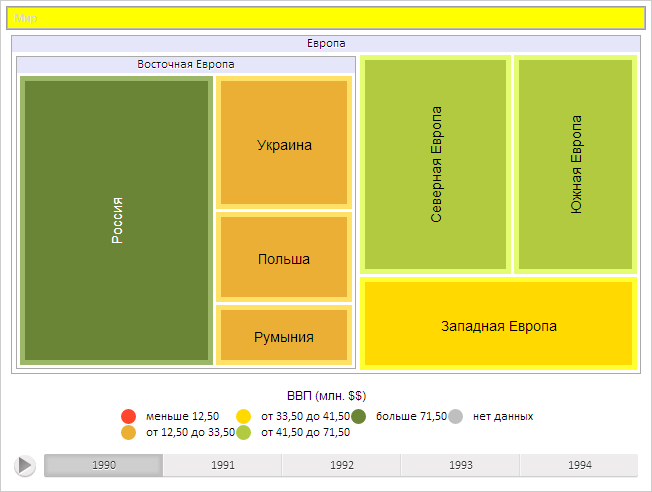
Кликнем левой кнопкой мыши по элементу цепочки навигации.
В результате в консоли браузера были выведены сообщения о вызове обработанных событий:
Инициировано событие ItemClicked
Инициировано событие ItemClicking
См. также: